Webサイトでよく見るメインイメージのスライドショーってどうやって実装するんだろう?そんな疑問に答えます。
色んな実装方法があるかとは思いますが、今回はjQueryやライブラリを使わずにJavaScriptのみでの実装方法を紹介したいと思います。
※この記事はHTML,CSS,JavaScriptなどの基本的な知識がある前提で進めさせて頂きます。
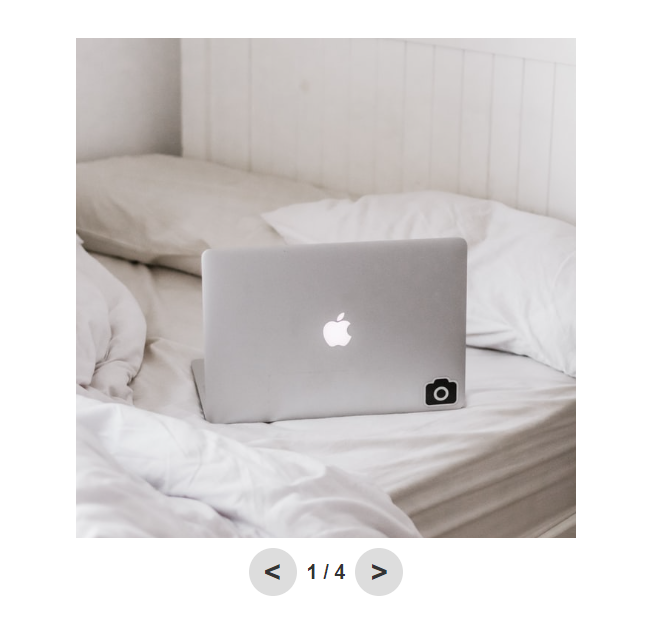
完成物の確認

上記のようなスライドショーを今回実装していきます。
<ボタンや>ボタンをクリックすることでスライドの画像が変化します。
また、先頭の画像の表示時に<ボタンをクリックすると末尾の画像が表示、末尾の画像表示時に>ボタンをクリックすると先頭の画像が表示されるようになっています。
スライドショーの実装
それでは早速、スライドショーを実装していきましょう。
必要なファイルは下記の3つです。
- HTMLファイル
- CSS(Sass)ファイル
- JSファイル
記述する内容を順番に見ていきましょう。
HTMLファイルの作成
プロジェクトフォルダ直下にHTMLファイルを作成し、下記のコードを記述します。
<section>
<div class="slide">
<img id="slide_img" src="images/img1.jpg">
</div>
<div class="toolbar">
<div id="prev" class="button"><</div>
<div id="page"></div>
<div id="next" class="button">></div>
</div>
</section>HTMLで記述するのはたったこれだけです。
順番に解説していきます。
<div class="slide">
<img id="slide_img" src="images/img1.jpg">
</div>スライドショーを表示する部分になります。
CSSで画像のサイズなどを調整しやすいようにimgタグをdivタグで囲んであげています。src属性にはデフォルトの状態で表示してあげたい画像のパスを記述します。
<div class="toolbar">
<div id="prev" class="button"><</div>
<div id="page"></div>
<div id="next" class="button">></div>
</div>ツールバーを表示する部分です。
ちなみにツールバーとはボタンなどの操作するためのものが表示されている棒状の領域のことです。
前の画像を表示するためのボタン、次の画像を表示するためのボタン、現在のページ数をdivタグでまとめた上で表示しています。
CSS(Sass)ファイルの作成
今回はSassでの表記をさせて頂きます。
とは言え、ネストでの書き方をしてるくらいで難しいことはしていません。
「CSSしか分からないよ」という方は是非これを機に学んで見てはいかがでしょうか?かなりコーディング速度が上がると思います。
Sassファイルを作成し、下記コードを記述します。
// 大枠
section{
width: 500px;
margin: 40px auto;
}
// スライドショー
.slide{
width: 500px;
height: 500px;
margin-bottom: 10px;
img{
width: 100%;
height: 100%;
object-fit: cover;
object-position: center center;
}
}
// ツールバー
.toolbar{
display: flex;
justify-content: center;
align-items: center;
}
// ページ数
#page{
margin: 0 10px;
font-size: 20px;
font-weight: bold;
}
// ボタン
.button{
width: 48px;
height: 48px;
text-align: center;
line-height: 48px;
border-radius: 50%;
font-size: 30px;
font-weight: bold;
background-color: #ddd;
cursor: pointer;
user-select: none;
}こちらについては本題から話がずれるため、解説は割愛させて頂きます。
こちらのものを参考にしていただいても構いませんし、自分の思い通りのデザインになるようにカスタマイズするのも良いでしょう。
JSファイルの作成
いよいよ本題です。
JSファイルを作成して、JavaScriptのコーディングをしていきましょう。下記のコードを記述してください。
'use strict';
/* 初期設定 */
const imgs = ['images/img1.jpg', 'images/img2.jpg', 'images/img3.jpg', 'images/img4.jpg']; // 画像の配列
let currentImg = 0; // スライドショーに表示している画像番号
pageNow(); // 現在のページ数を表示する
/* スライドショーメソッド */
function slideShow(num){
if(currentImg + num >= 0 && currentImg + num < imgs.length){
currentImg += num;
document.getElementById('slide_img').src = imgs[currentImg];
}else if(currentImg + num === -1){ // 先頭の画像表示時にprevボタンを押したとき
currentImg = imgs.length - 1;
document.getElementById('slide_img').src = imgs[currentImg];
}else if(currentImg + num === imgs.length){ // 末尾の画像表示時にnextボタンを押したとき
currentImg = 0;
document.getElementById('slide_img').src = imgs[currentImg];
}
pageNow();
}
/* 現在のページ数表示メソッド */
function pageNow(){
document.getElementById('page').textContent = `${currentImg + 1} / ${imgs.length}`;
}
/* prevボタンクリックイベント */
document.getElementById('prev').onclick = function(){
slideShow(-1);
}
/* nextボタンクリックイベント */
document.getElementById('next').onclick = function(){
slideShow(1);
}そこまで難しいことはしていません。順番に解説していきます。
/* 初期設定 */
const imgs = ['images/img1.jpg', 'images/img2.jpg', 'images/img3.jpg', 'images/img4.jpg']; // 画像の配列
let currentImg = 0; // スライドショーに表示している画像番号
pageNow(); // 現在のページ数を表示するimgs配列のそれぞれの値にスライドショーとして表示したい画像のパスの文字列で初期化します。
基本的にどの順番でも構いませんが、先頭のものはHTMLファイルで設定したスライドショーデフォルトの画像のパスと同じものにしておきましょう。
currentImgについてはコメント文の通りですが、現在スライドショーに表示されている画像の番号を所持するための変数です。
pageNowは初期段階でもちゃんと現在のページを表示するために実行しておきます。詳しい中身については後述します。
/* スライドショーメソッド */
function slideShow(num){
if(currentImg + num >= 0 && currentImg + num < imgs.length){
currentImg += num;
document.getElementById('slide_img').src = imgs[currentImg];
}else if(currentImg + num === -1){ // 先頭の画像表示時にprevボタンを押したとき
currentImg = imgs.length - 1;
document.getElementById('slide_img').src = imgs[currentImg];
}else if(currentImg + num === imgs.length){ // 末尾の画像表示時にnextボタンを押したとき
currentImg = 0;
document.getElementById('slide_img').src = imgs[currentImg];
}
pageNow();
}今回最も肝となるメソッドです。
slideShowメソッドはnumを引数に持ちます。この引数に-1か1を渡すことで、スライドショーの画像の変更を行います。
最初のif文では先頭から末尾の画像を行き来する際の条件です。
currentImg += numで画像番号を更新し、document.getElementById('slide_img').src = imgs[currentImg]でid属性がslide_imgのsrc属性つまり表示する画像のパスを変更しています。
次のelse if文は先頭画像から末尾の画像に変化する際の条件です。
currentImg = imgs.length - 1で画像番号を末尾の画像番号に更新しています。その後は同様に画像パスを変更してあげます。
最後のelse if文は末尾画像から最初の画像に変化する際の条件です。
currentImg = 0で画像番号を末尾の画像番号に更新しています。最後も同様に画像パスを変更してあげます。
/* 現在のページ数表示メソッド */
function pageNow(){
document.getElementById('page').textContent = `${currentImg + 1} / ${imgs.length}`;
}currentImgはスライドショーに表示している画像番号であるが、imgs配列のインデックスも兼ねているので0から始まります。
ただ、表示する時には0始まりだとわかりずらいので、1始まりで表示するようにcurrentImg + 1としています。
/* prevボタンクリックイベント */
document.getElementById('prev').onclick = function(){
slideShow(-1);
}<ボタンのクリックイベントを設定しています。
slideShowメソッドの引数に-1を渡してあげることで、前の画像を表示しています。
/* nextボタンクリックイベント */
document.getElementById('next').onclick = function(){
slideShow(1);
}上記のコードとほぼ同じですね。
>ボタンクリックの際にはslideShowメソッドの引数には1を渡してあげることで、次の画像を表示しています。
まとめ
いかがでしょうか。JavaScriptの基本が分かっていれば、簡単に実装できると思います。
参考にしていただいて、ぜひ自分なりにカスタマイズしてみて下さいね。