この記事ではVSCodeでFlutter開発を行うための環境構築の方法を紹介していきます。
今回、macOSを使っての環境構築の方法を紹介していきます。
Flutterのインストール
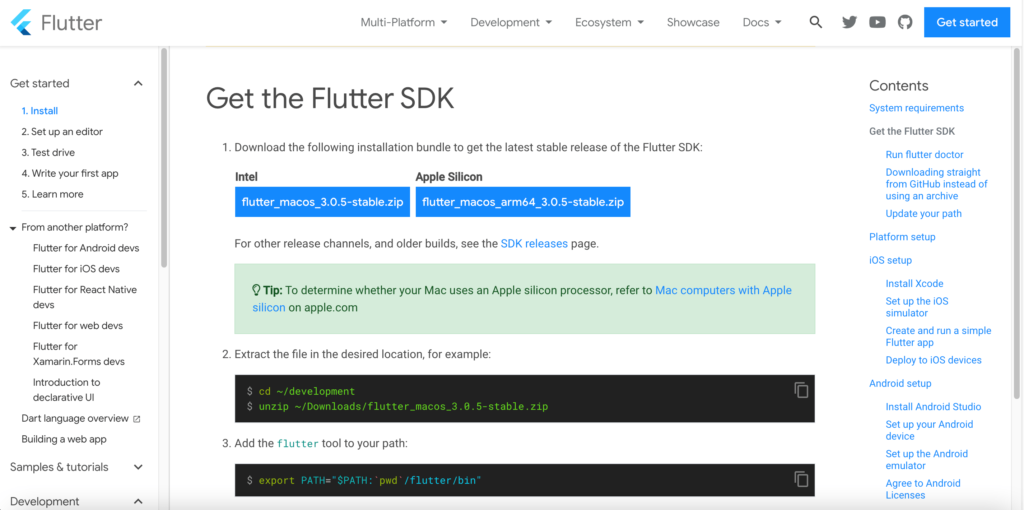
Flutter SDKダウンロード
まずはFlutterのインストールを行なっていきます。

IntelとApple Siliconでダウンロードするファイルが異なるので、ご自身の環境に合った方をダウンロードしましょう。
公式サイトはこちらになります。
ダウンロードしたzipファイルを解凍して、ユーザーフォルダ直下にDevelopmentフォルダを作成して、その中に解凍後のflutterフォルダを移動させましょう。
PATHを通す
次にFlutterを使えるようにするために、パスを通していきましょう。
まずは下記コマンドを実行して、使用しているシェルを調べます。
echo $SHELL/bin/zshと表示されればzsh、/bin/bashと表示されればbashを使用しています。
zshの場合は.zshrc、bashの場合は.bash_profileに下記のコマンドを追記します。今回は.zshrcで進めていきます。
export PATH="$PATH:`pwd`/flutter/bin"pwdにはディレクトリのパスを記載します。今回は/Users/ユーザー名/Development/flutter/binになるかと思います。
コマンドを追記したら、下記のコマンドでパスを反映させましょう。
source ~/.zshrcパスを通すことができていたら下記のコマンドで確認しましょう。
which flutter無事にパスが通っていたら、該当のパスが表示されます。
Flutterのセットアップ
必要なものを確認する
Flutterを実行するのに必要なものを下記のコマンドで確認することができます。
flutter doctorチェックがついていない、バツやビックリマークの項目をインストールして準備してきましょう。
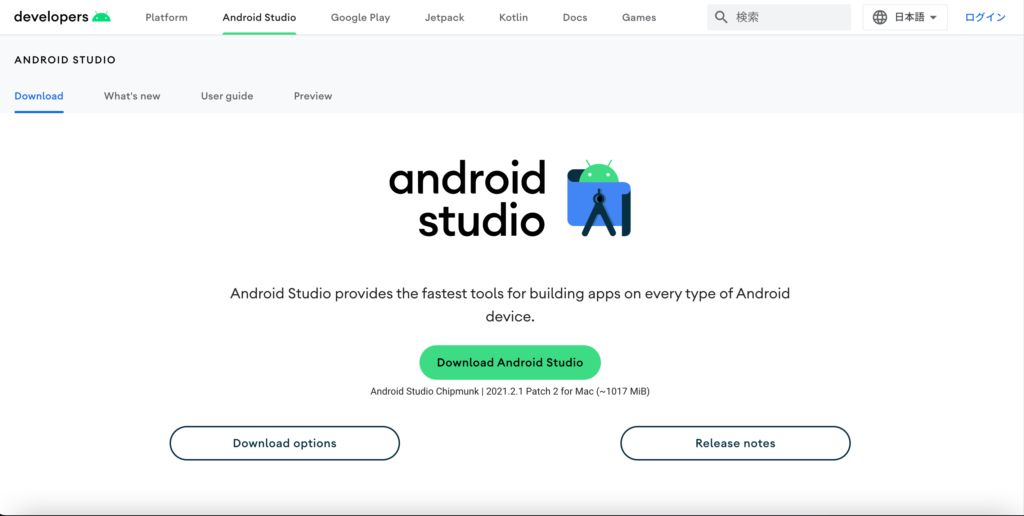
Android Studioのインストール
Flutterを実行するには、Android Studioが必要になるのでインストールしていきましょう。

公式サイトはこちらになります。

Android Studioをインストールして、起動、初期セットアップを行った後は、ライセンスの許可を行います。
下記のコマンドでライセンスを許可しましょう。
flutter doctor --android-licensesライセンスの許可が上手くいかずエラーになってしまう場合は、以下の手順を試してください。
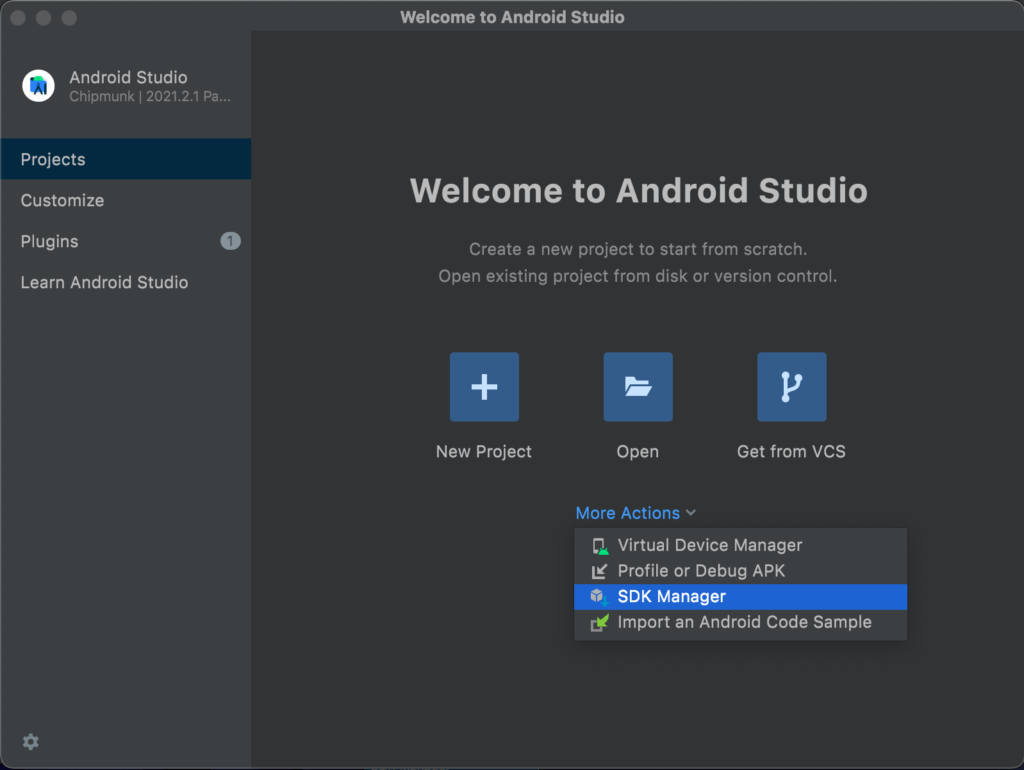
Android Studioを起動して、More ActionsからSDK Managerを選択しましょう。

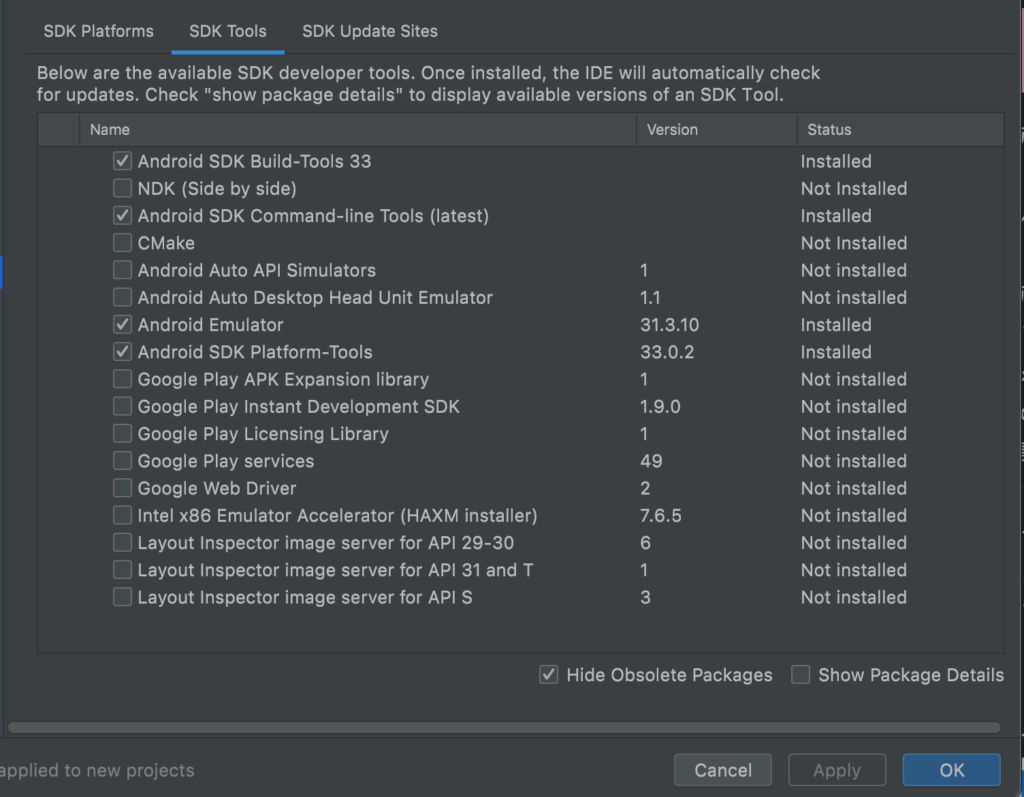
SDK Toolsのタブを選択して、Android SDK Command-line Tools(latest)にチェックを入れてOKボタンをクリックしましょう。

その後、再度ライセンスの許可コマンドを実行することで、今度はエラーにならずライセンスの許可ができたかと思います。
Xcodeのインストール
Flutter実行にはXcodeも必要になります。
App StoreでXcodeをインストールしましょう。
インストールにかなり時間がかかるので気長に待ちましょう。筆者の環境では1時間近くの時間を要しました。

CocoaPodsインストール
最後にCocoaPodsをインストールしましょう。
Homebrewを使って、下記のコマンドでCocoaPodsをインストールすることができます。
brew install cocoapods再度確認する
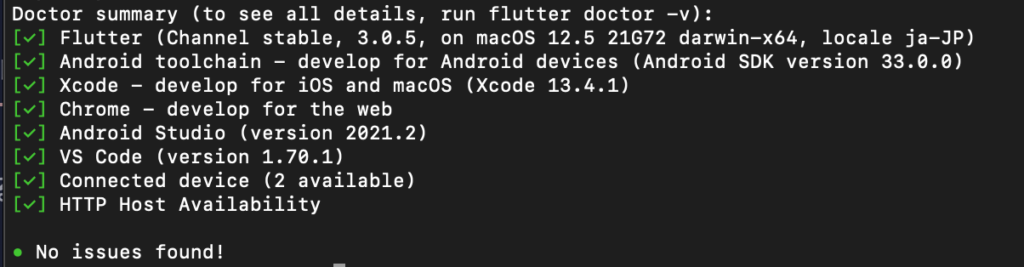
上記の全てをインストールできたら、再度flutter doctorコマンドで確認してみましょう。
flutter doctor下記のように全てにチェックがついていたら、Flutterを実行するための環境が整いました。

VSCodeでFlutterの開発環境を構築
VSCodeのインストール
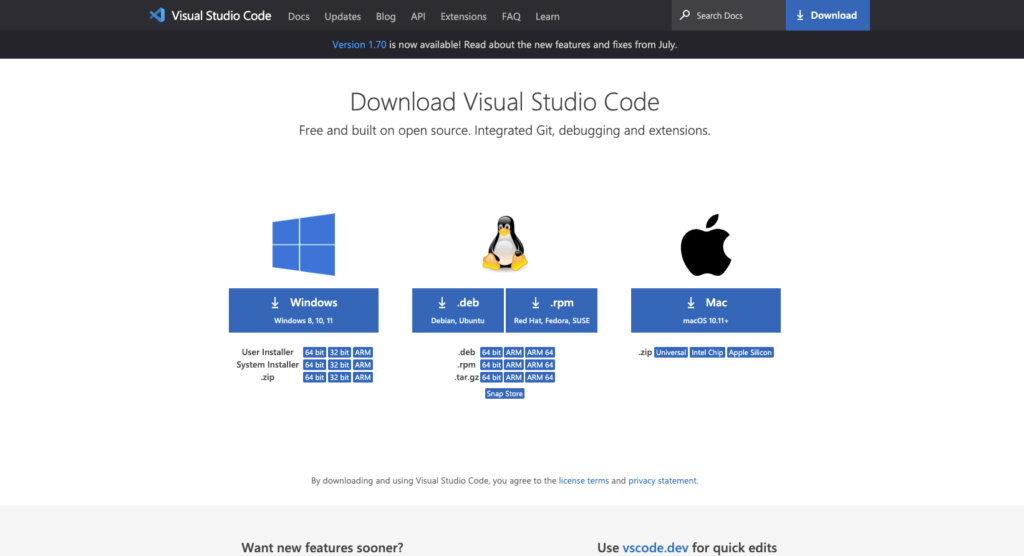
まずはVSCodeをインストールしましょう。
既にインストールしている人はそのまま読み進めてください。

公式サイトはこちらになります。

Flutterプラグインのインストール
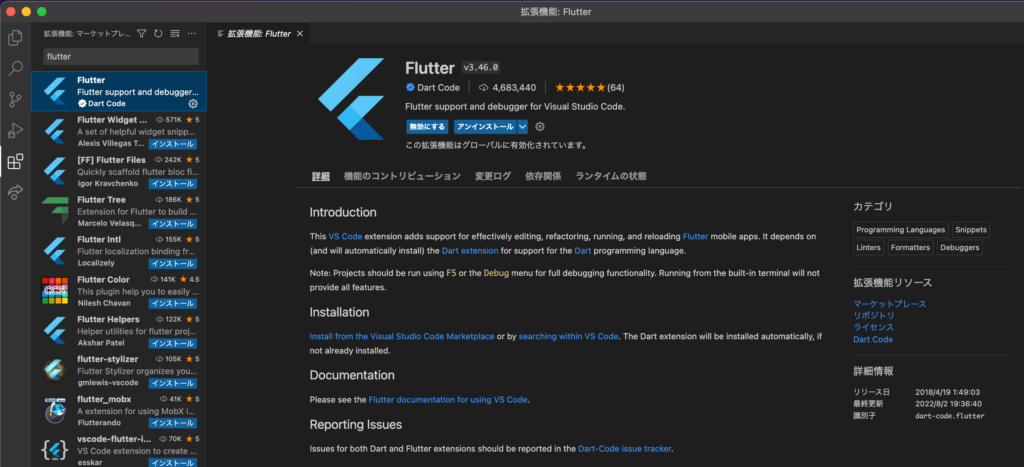
VSCodeを起動して、Flutterプラグインをインストールしましょう。

Flutterでアプリを作成
それでは早速Flutterのアプリを作成してみましょう。
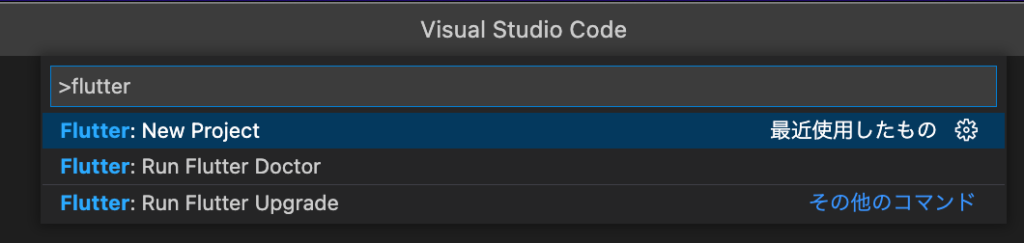
上部のメニューから表示>コマンドパレットを選択して、「flutter」と入力しましょう。
すると、「Flutter: New Project」が表示されるのでそちらを選択しましょう。

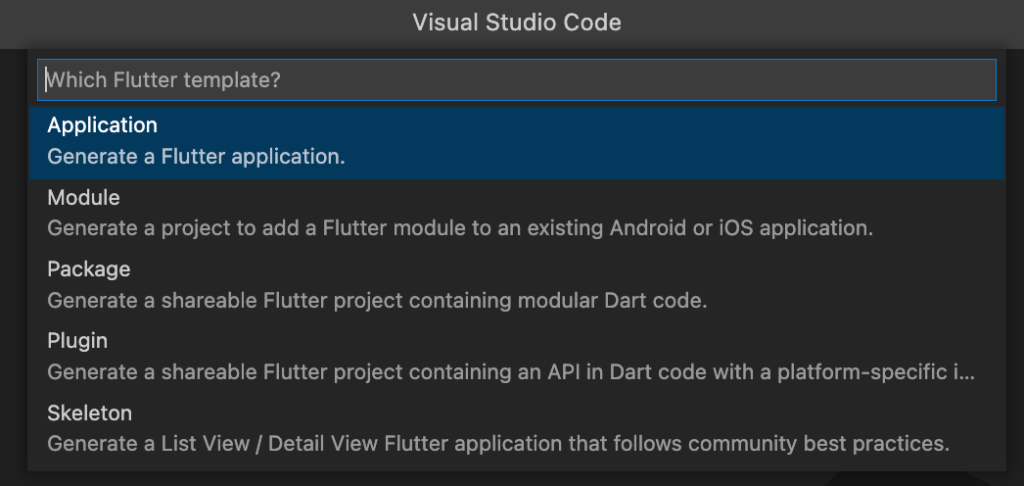
どのFlutterプロジェクトを作成するか選択肢が表示されます。Applicationを選択して進みましょう。

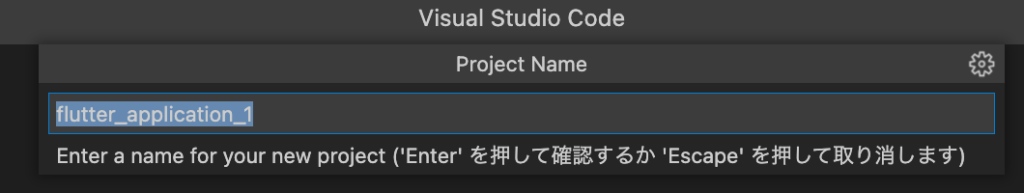
アプリケーション名を入力して、Enterを押下しましょう。

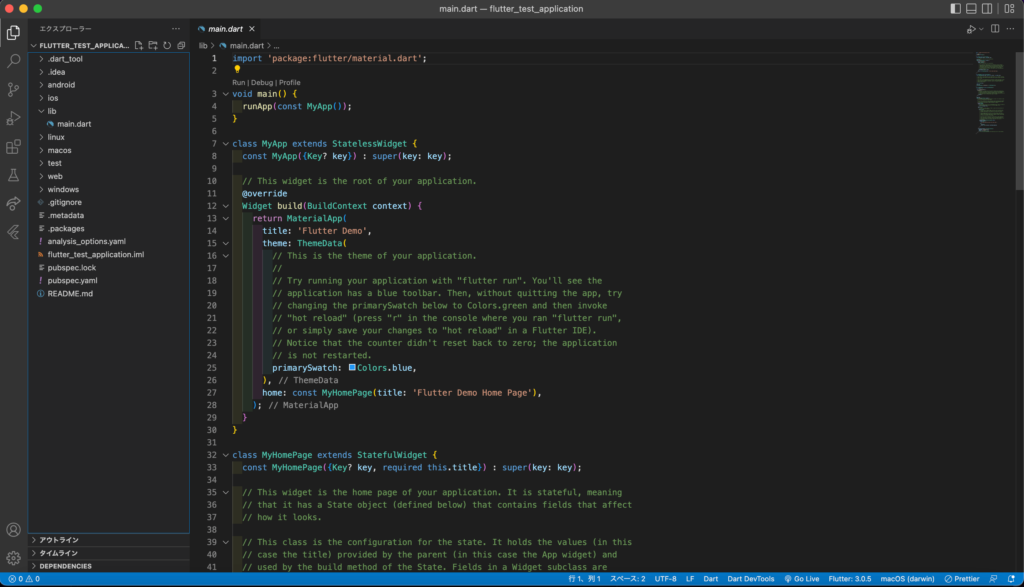
無事にFlutterアプリが作成されました。

エミュレーターを実行する
Flutterアプリの作成ができたので、開発を進める上で必要なエミュレーターを実行してみましょう。
プロジェクト直下で下記のコマンドを実行することでエミュレーターを起動することができます。
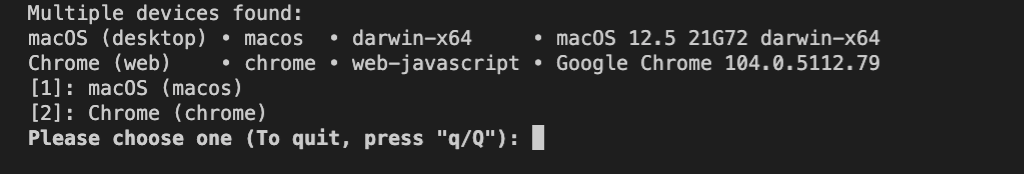
flutter runコマンド実行後は、下記のようにどのエミュレーターを起動するか選択肢が表示されるので、ここではmacosの「1」を選択します。

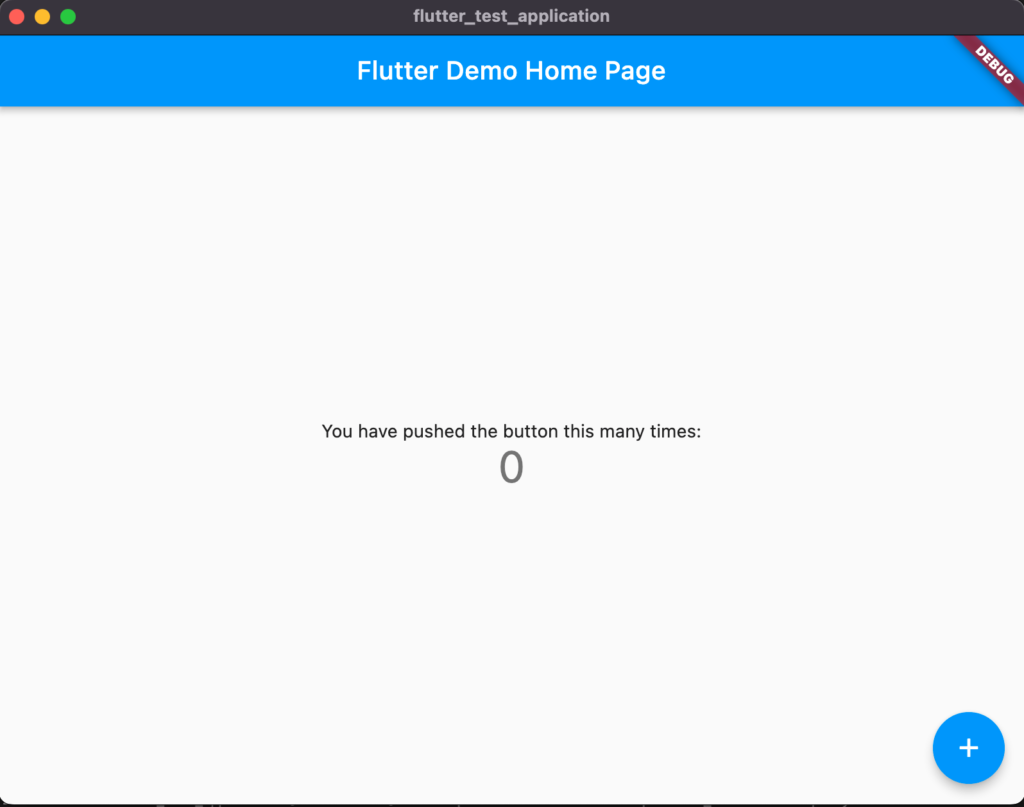
するとエミュレーターが起動して、開発中のFlutterアプリの画面が表示されます。

まとめ
VSCodeでFlutterの開発環境を構築する方法を紹介してきました。
手順通りに進めることで簡単に環境構築することができたのではないでしょうか?
ぜひこの記事を参考にして、Flutterアプリ開発をしてみてくださいね。