HTML上で画像をimgタグで配置した際に、画像の下に謎の隙間ができてしまっていることがあります。
ブラウザの開発者ツールで確認してもpaddingやmarginがあるわけでもないのに。。。
一体この隙間は何なんだろう?そう疑問に思ったことのある人も多いかと思います。
この記事では画像の下にできる謎の隙間の原因と消す方法について解説していきます。
画像の下できる謎の隙間の原因
それでは実際に画像の下にできる謎の隙間を再現してみたいと思います。
下記のようなHTMLファイルを用意します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>画像の下にできる謎の隙間</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div class="parent">
<img src="images/image-under-margin-img.png" />
</div>
</body>
</html>
また下記のようなCSSファイルも用意します。
.parent {
background-color: gray;
}ここでは分かりやすいようにimgタグの親要素のdivタグにグレーの背景色をつけています。
ではブラウザで確認してみましょう。

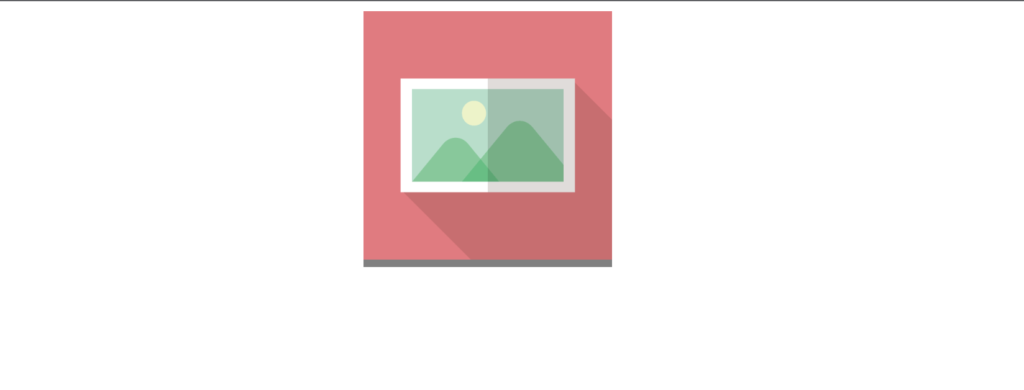
画像の下に隙間ができているのが確認できますね。
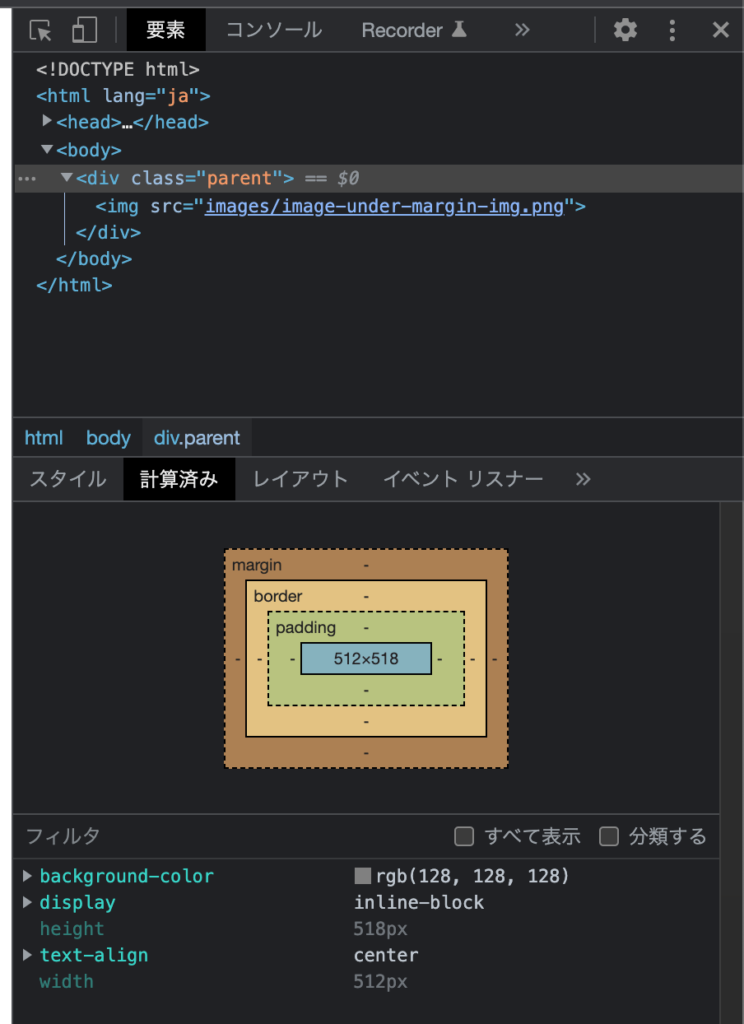
また開発者ツールを確認してみると、paddingやmarginはついていないことも確認できます。

では、なぜ画像の下に隙間ができているのでしょうか?
これはimgタグなどのインライン要素ではvertical-alignプロパティの初期値がbaselineに設定されているためです。
baselineが設定されていると、そのベースライン分の隙間を無理やり作り出されるために画像の下に謎の隙間ができていたのです。
画像の下できる謎の隙間を消す方法
では画像の下にできるこの謎の隙間を消していきましょう。

消し方は簡単で、imgタグのvertical-alignプロパティにbaseline以外の値を設定してあげるだけで消すことができます。
img {
vertical-align: middle;
}ここではmiddleを使用していますが、topやbottomといった値でも構いません。
ブラウザで確認してみましょう。

画像の下の謎の隙間が消えて、親要素のdivタグのグレーの背景色が隠れているのが確認できますね。
対処方法はたったこれだけです。
まとめ
画像の下にできる謎の隙間の原因とその消し方を解説してきました。
いかがだったでしょうか?vertical-alignプロパティをbaseline以外の値に変えてあげるだけで簡単に消すことができましたね。
簡単なことではありましたが、この隙間があることでデザイン通りにコーディングできなくなることを避けることだってあります。
ぜひ覚えておいてくださいね。