HTML/CSSの学習を始めたばかりで一番最初につまづくのが、「ブロック要素の横並びにさせる方法がわからない。。。」という方は多いのではないでしょうか?
この記事ではブロック要素を横並びにする方法を詳しく解説していきます。
ブロック要素を横並びにする方法パターン
ブロック要素を横並びにする方法にはいくつかあります。
どんなものがあるか見ていきましょう。
- float
- inline-block
- FlexBox
上記の3つが僕がよく使うものになります。1つずつ見ていきましょう。
ブロック要素を横並びにする
横並びにしていく前に、まずは初期状態となるHTMLファイルとCSSファイルを用意していきましょう。
<div class="boxes">
<div class="box red"></div>
<div class="box blue"></div>
<div class="box green"></div>
</div>.boxes{
max-width: 400px;
margin: 20px auto 0px;
background-color: #ccc;
}
.box{
width: 100px;
height: 100px;
}
.red{
background-color: #FF0D1F;
}
.blue{
background-color: #0026FF;
}
.green{
background-color: #0CFF3C;
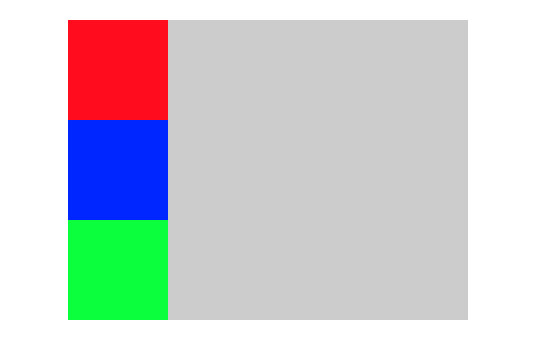
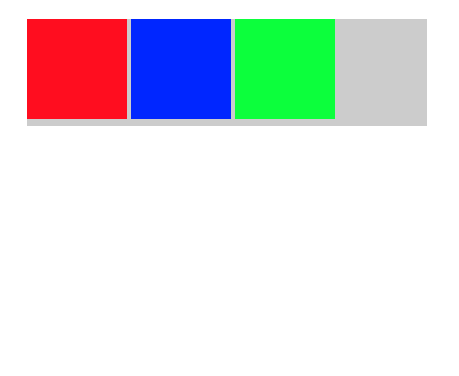
}初期状態はこんな感じです。

横並びにしたい要素の背景にそれぞれ赤、青、緑の色を付けておきました。
また、分かりやすいように横並びにしたい要素たちを囲んでいる親要素には灰色の背景を付けています。
float
HTML/CSSを学習していると一番最初に知るのはこのfloatプロパティを用いての方法かと思います。
先ほど作成したCSSファイルに下記のコードを記載してください。
.box{
float: left;
}
しかし、親要素である灰色の背景が消えているのに気付いたでしょうか?
親要素はどこに行ったのでしょうか?
floatは英語で「浮く」と言った意味があります。float: leftは親要素から浮かせて、要素を左寄せにするようなイメージになります。
基本的に要素というのはheightを指定しなければ、その高さは子要素に依存します。ですが、子要素にfloatプロパティを指定するとその子要素は親要素から浮いた状態になり、親要素は子要素を認識できなくなって親要素の高さが0になってしまっているのです。
この状態で次のコードを記載してみましょう。
<div class="boxes">
<div class="box red"></div>
<div class="box blue"></div>
<div class="box green"></div>
</div>
<!-- 追記部分 -->
<div class="brother_boxes"></div>.brother_boxes{
width: 120px;
height: 120px;
background-color: pink;
}親要素の兄弟要素として背景がピンクの要素を追加しています。
また、分かりやすいように要素の大きさも少し大きくしています。
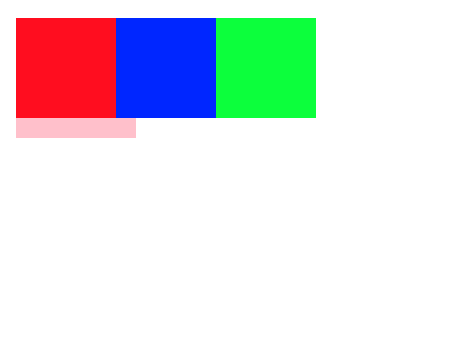
すると次のような状態になります。

これは親要素の高さが0であるためにその次の兄弟要素が回り込んでしまった状態になっています。
これでは思ったようにデザインしていくことが難しくなっていきます。
この問題を解決するにはいくつか方法があるので紹介していきます。
親要素の高さ0解決法
まずはoverflowプロパティを使った解決法を紹介します。
下記コードを追記してください。
.boxes{
overflow: hidden;
}
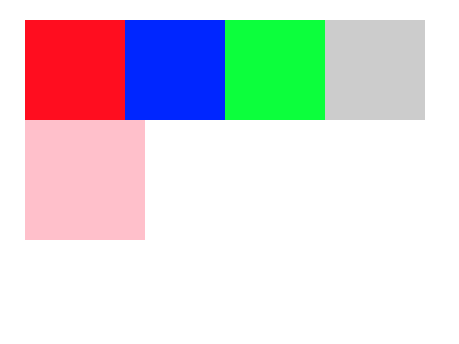
親要素の高さが子要素の高さ分となりました。
その証拠に親要素の背景の灰色が現れ、ピンク色の兄弟要素も回り込んでいません。
次に、clearプロパティを使った解決法を紹介します。
先ほど追記したコードは消して、下記コードを追記してみましょう。
.boxes::after{
content: '';
display: block;
clear: both;
}先ほどの状態と同じになることが確認できると思います。
どちらの方法でも解決できるので、自分の使いやすい方を使いましょう。
このようにfloatプロパティを使った方法はかなり癖があり、初学者の人にはかなりとっつきにくいです。
そのため、初学者の方には次に紹介するinline-blockを使った方法かflexboxを使った方法がおすすめです。
inline-block
inline-blockを使った要素の横並びの方法を紹介します。
コードを初期状態に戻して、下記のコードを記載してください。
.box{
display: inline-block;
}block要素であった子要素をinline-block要素に変更しています。
そうすると次のような状態で横並びになります。

横並びにはなりましたが、子要素の左右と下に謎の隙間が存在します。
この隙間は一体何でしょう。
左右の隙間は改行を半角スペースとして読み込んでしまっているためにできています。
下の隙間は文字のデフォルトでvartical-alignプロパティがbaselineとなっているため、下に隙間を無理矢理作ってbaselineを確保しようとします。
これらの隙間を無くしていきましょう。
隙間を無くす解決法
下記のコードを追記することで隙間が無くなります。
.boxes{
font-size: 0;
}
.box{
vertical-align: bottom;
}見事に隙間が無くなり、綺麗に横並びに整列しましたね。

親要素にfont-sizeプロパティを0にすることで、改行によってできる左右のスペースが無くなります。
次に、子要素のvertical-alignプロパティをbottomにしてあげることで下の隙間が無くなります。
FlexBox
最後にFlexBoxを使って要素を横並びにしていきます。
個人的にはこちらが一番おすすめです。
また、初期状態に戻してから、下記のコードを記述してください。
.boxes{
display: flex;
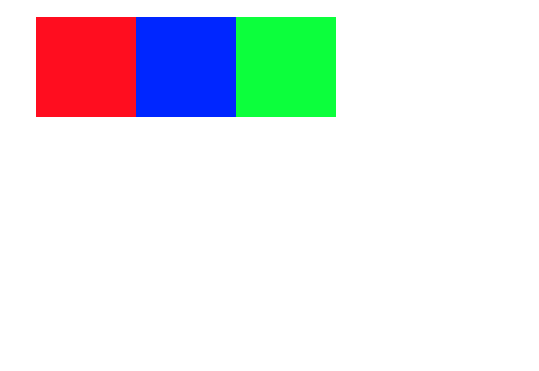
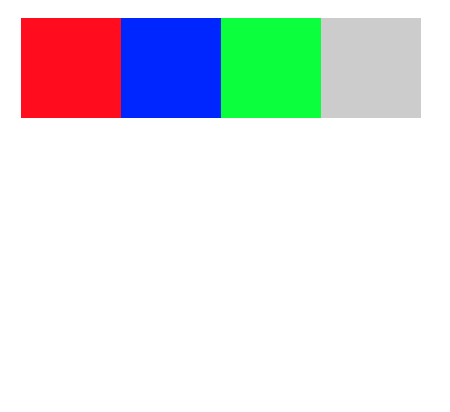
}たったこれだけです。すごく簡単ですね。
親要素の高さが0になったり、謎の隙間ができたりせずに綺麗に横並びになります。

簡単に綺麗に要素を横並びにできるだけでなく、要素同士の間を等間隔にしたり、並び順なども簡単に操作できる点でもFlexBoxがおすすめです。
まとめ
今回挙げた3つ以外の方法でも横並びにする方法はあります。興味がある人はぜひ自分でも調べてみてください。
色んな方法を試して、自分にはどの方法が一番あっているか、この場合はこの方法で実装するのが良さそうだな、など実装して検証してみてください。
また、下記の記事ではHTML/CSSの独学ロードマップを紹介しているので、ぜひ参考にしてみてくださいね。