WordPressでサイトを構築して、お問い合わせフォームを設置したいんだけど、どうやって設置すれば良いかわからない。
この記事ではそういった人の疑問に答えていきます。
当サイトもWordPressを使って構築されており、またプラグインであるMW WP Formを使ってお問い合わせフォームを設置しているので、信頼性はあると思います。
MW WP Formとは
簡単な操作でフォームを設置できる無料プラグインです。
プラグインは海外で作られていることも多く英語で書かれていることがあるのですが、MW WP Formは日本人の方が作ったプラグインなので、日本語で書かれており英語が苦手な方でも安心です。(僕もかなり英語が苦手です。笑)
他にはContact Form 7というプラグインもよく目にします。
こちらも日本語で書かれていますし、お問い合わせフォームも簡単に作れます。
ですが、個人的にはMW WP Formの方が細かい設定が簡単にできるかなという印象なのでこちらを使ってます。
興味のある方はContact Form 7も使ってみて、自分に合った方を利用するのが良いでしょう。
MW WP Formを使ってフォームを作成
では実際にMW WP Formを使ってお問い合わせフォームを作成していきましょう。
MW WP Formをインストール

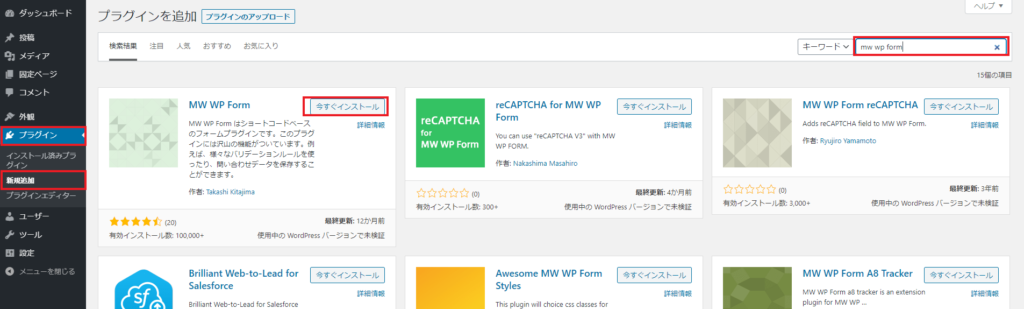
管理画面の左側にあるメインメニューからプラグインを選択し、その中のサブメニューである新規追加を選択します。
右側にある検索窓で「MW WP Form」と入力しましょう。すると、一番左上にMW WP Formが表示されるかと思います。
今すぐインストールを選択し、インストールしていきましょう。
インストール後、有効化という表示にボタンが変わりますので、有効化を選択しましょう。
フォームを作成

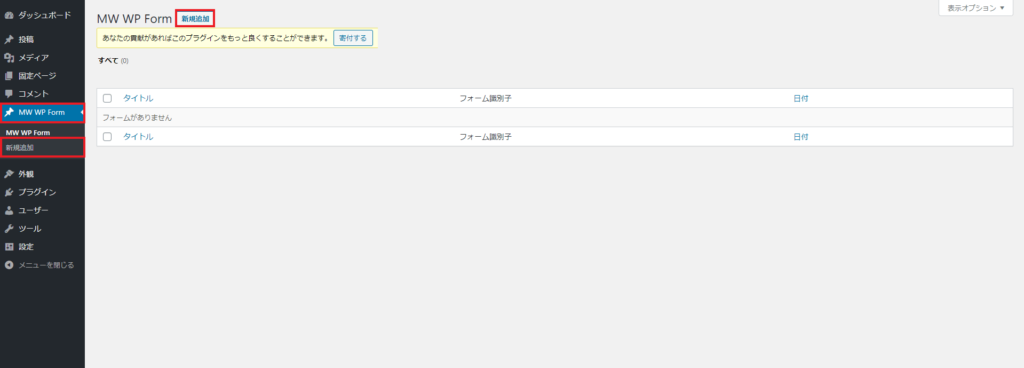
プラグインを有効化すると、左側のメインメニューにMW WP Formメニューが追加されます。
サブメニューか画面上部にある新規追加を選択して、フォームを作成していきましょう。

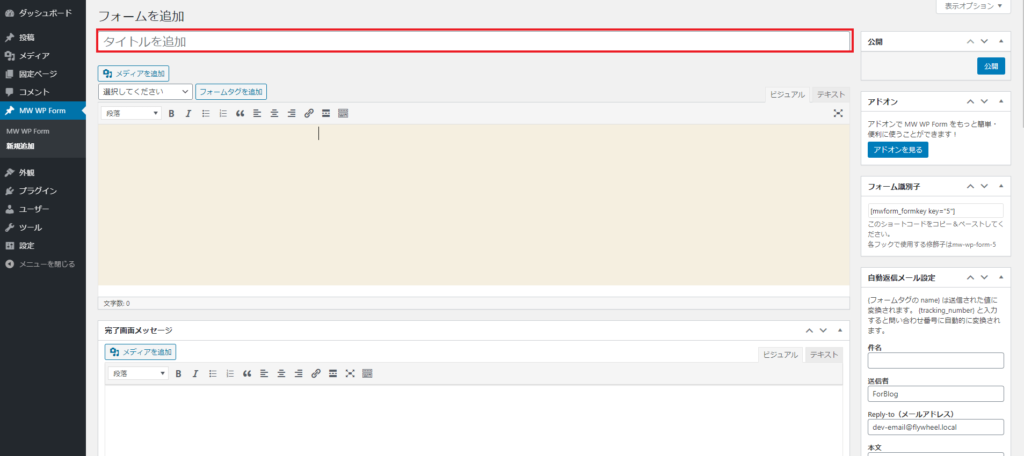
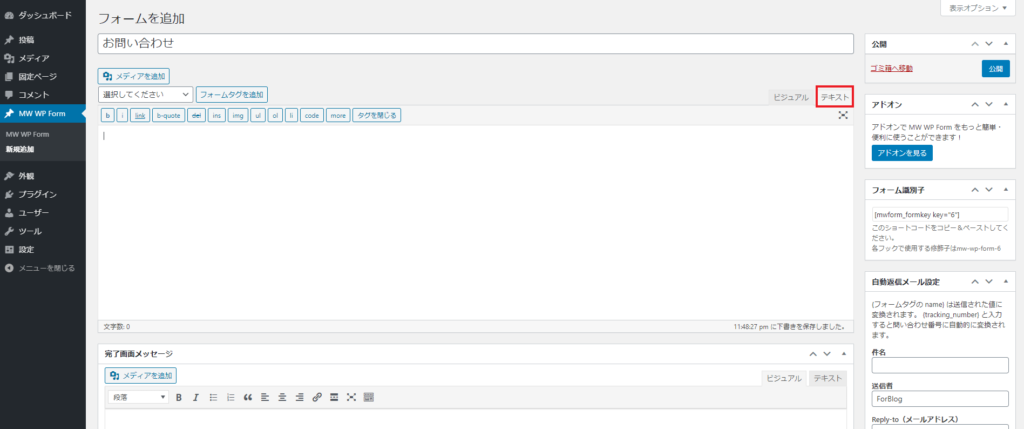
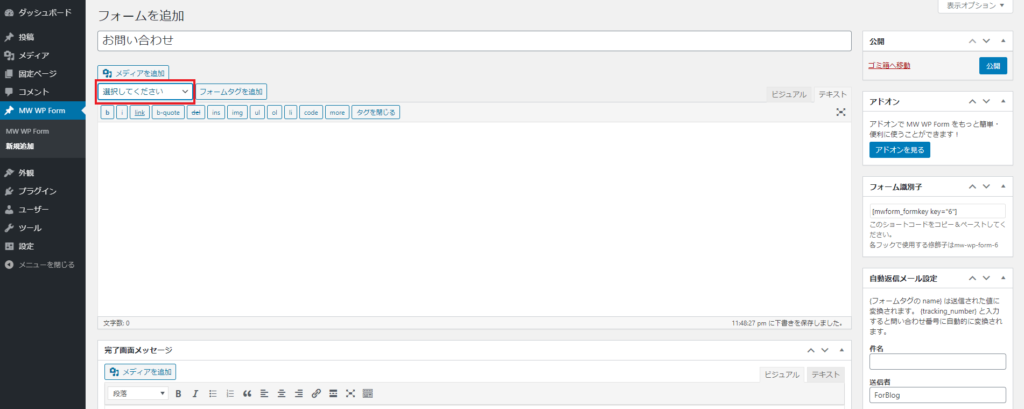
フォームのタイトルを入力しましょう。ここではお問い合わせフォームを作成していきますので、「お問い合わせ」と入力します。が、こちらは好きな文言で構いません。

ここでは実際表示されるフォームの内容を入力していきます。また、カスタマイズしやすいようにビジュアルからテキストに変更しておきましょう。

「選択してください」のセレクトボックスでフォームタグを作成していきます。
まずはお名前入力欄を作成していきたいと思うので、テキストを選んでください。その後、隣にあるフォームタグ追加を選択します。
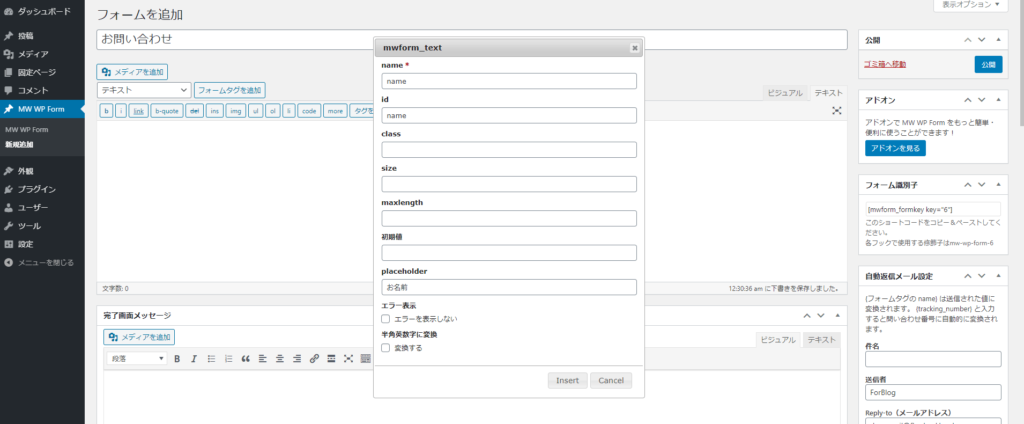
すると、次のようなウィンドウが表示されます。

ここでは作成するinputタグのname属性やid属性などを指定することができます。また、name属性は必須です。
nameには「name」、idにも「name」、placeholderには「お名前」を入力して、デフォルトで入力されているsizeは消して構いません。

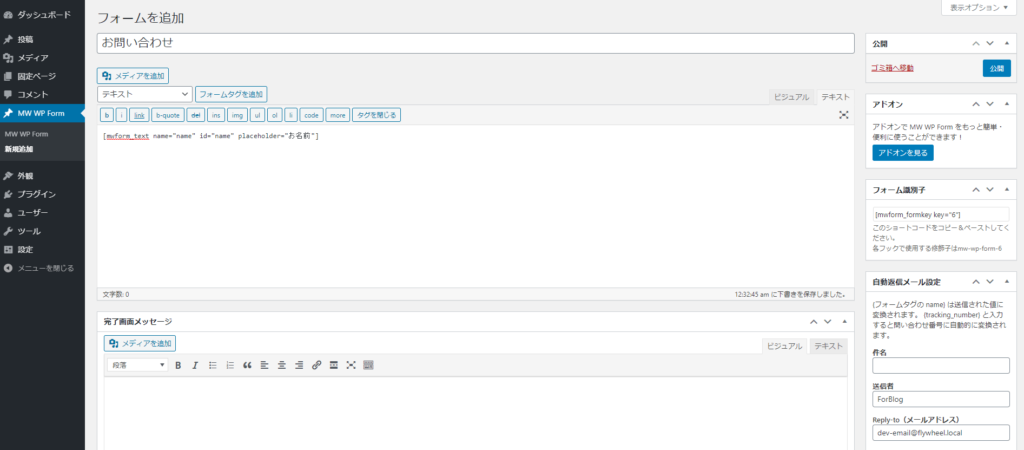
「INSERT」をクリックすると、上記のようにショートコードが生成されます。このように、他にもメールアドレスやお問い合わせ内容、送信ボタンなどの必要な項目のタグを生成していきましょう。

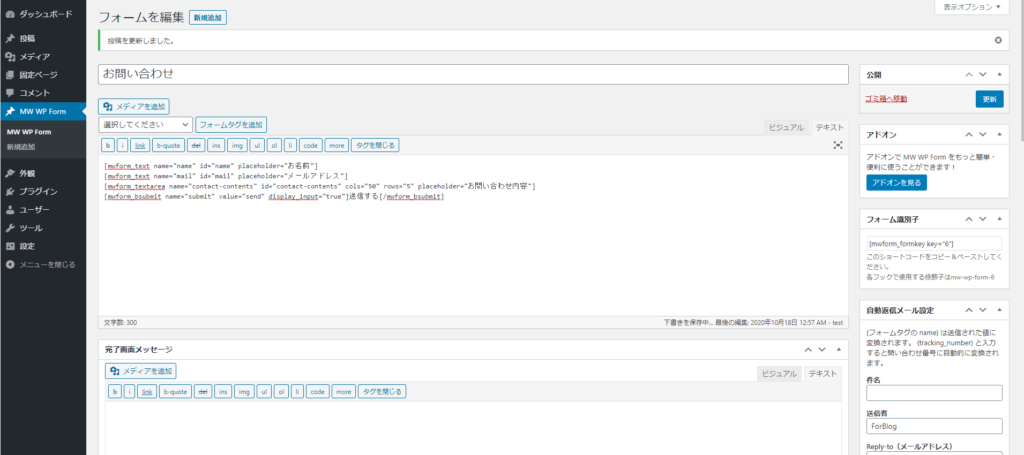
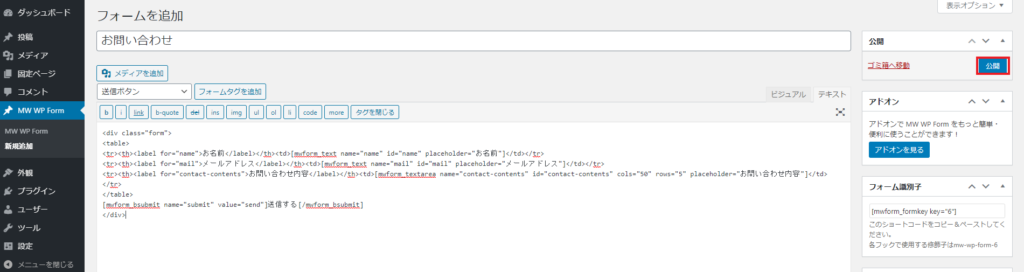
必要なフォームタグの追加ができました。その後、次のようにHTMLタグで囲みます。ここでは必ずしもこのようにする必要はありません。自分の好きなようにカスタマイズしてみましょう。参考程度に見てもらう良いと思います。
<div class="form">
<table>
<tr><th><label for="name">お名前</label></th><td>[mwform_text name="name" id="name" placeholder="お名前"]</td></tr>
<tr><th><label for="mail">メールアドレス</label></th><td>[mwform_text name="mail" id="mail" placeholder="メールアドレス"]</td></tr>
<tr><th><label for="contact-contents">お問い合わせ内容</label></th><td>[mwform_textarea name="contact-contents" id="contact-contents" cols="50" rows="5" placeholder="お問い合わせ内容"]</td></tr>
</table>
[mwform_bsubmit name="submit" value="send" display_input="true"]送信する[/mwform_bsubmit]
</div>これでフォームの作成は完了です。
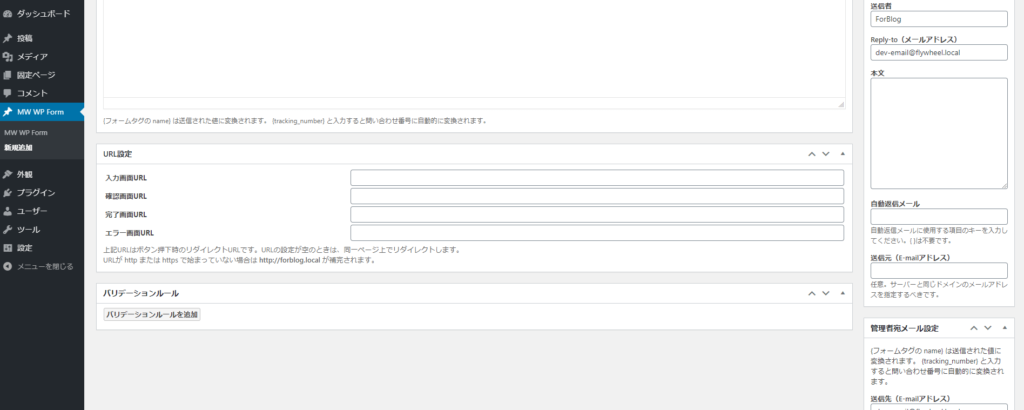
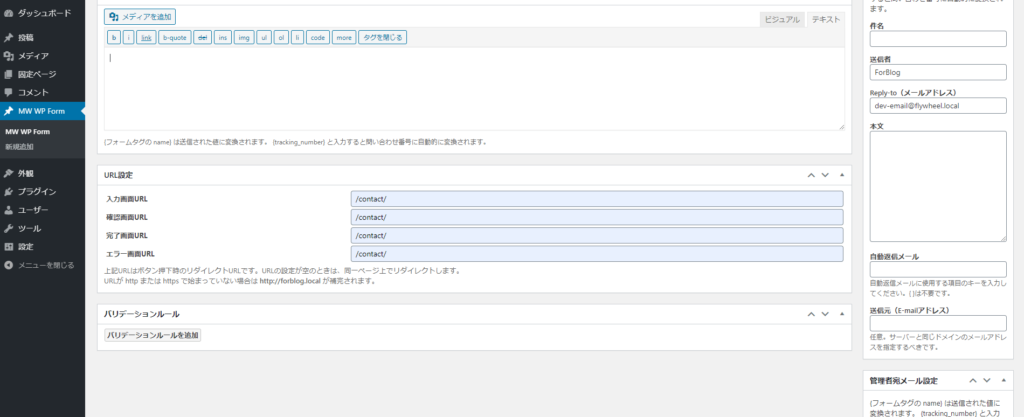
URL設定

ここではお問い合わせフォームを設置する固定ページでそれぞれ対応するURLを設定していきます。

後にcontactというスラッグを持つ固定ページを作成し、そこにお問い合わせフォームを設置していくので、「/contact/」と設定しています。さらに、今回はページ遷移は行わないようにするので、すべてに同じ設定をしています。
また、このURL設定には重要な注意点があります。それは、、、
パーマリンク設定で設定した書式の末尾と合わせる必要があります。
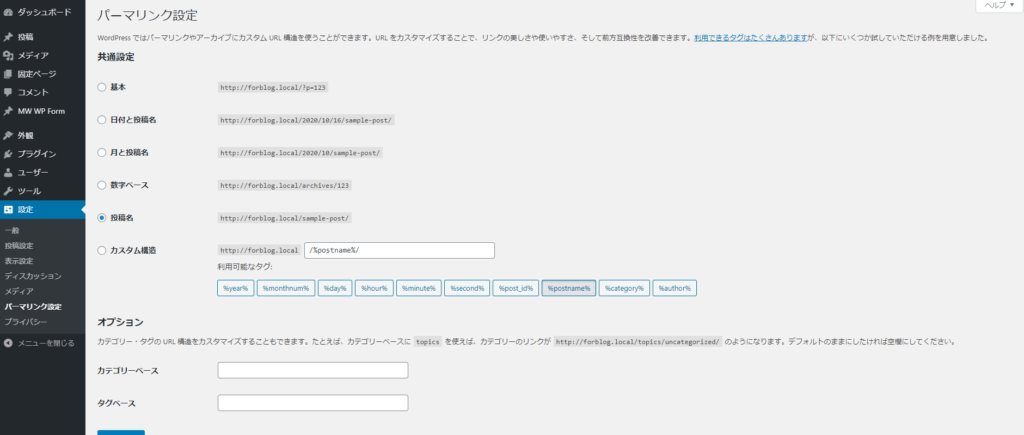
どういうことかというと、まずパーマリンク設定を見てみましょう。

このように自分は投稿名を設定しており、末尾を見てみると「/」で終わっています。基本や数字ベースを見てみると末尾が「/」で終わっていないものもあります。
この設定に合わせてURL設定も「/contact/」と末尾が「/」で終わるようにしています。パーマリンク設定で末尾が「/」で終わっていないのであれば、URL設定も「/contact」とする必要があります。
なぜここを合わせる必要があるかというと、ここを合わせないとMW WP Formの性質で入力画面にアクセスしたときにリダイレクトの無限ループが発生し、お問い合わせフォームが表示されないという事態に陥ってしまうのです。
自分はこんな不具合があるとは知らずにこのバグが案件中に発生して、原因が判明して解決するのに2日はかかりました、、、
バリデーションルールの設定
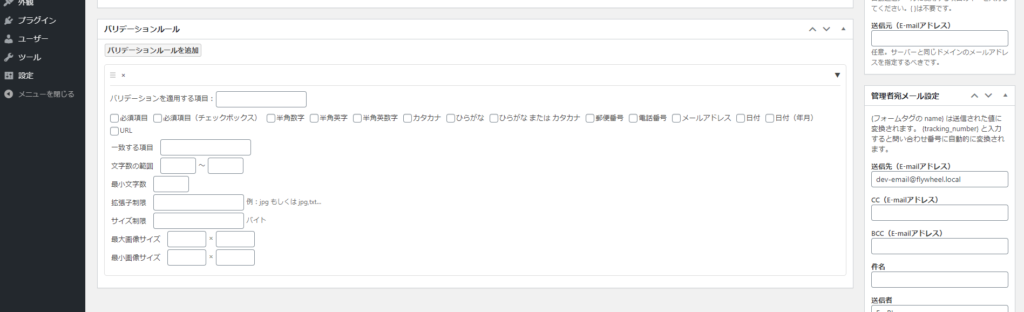
次にバリデーションルールを設定していきます。
バリデーションとは「検証」という意味で、例えば必須項目であるとかメールアドレス形式であることを検証するルールをここで設定してきます。

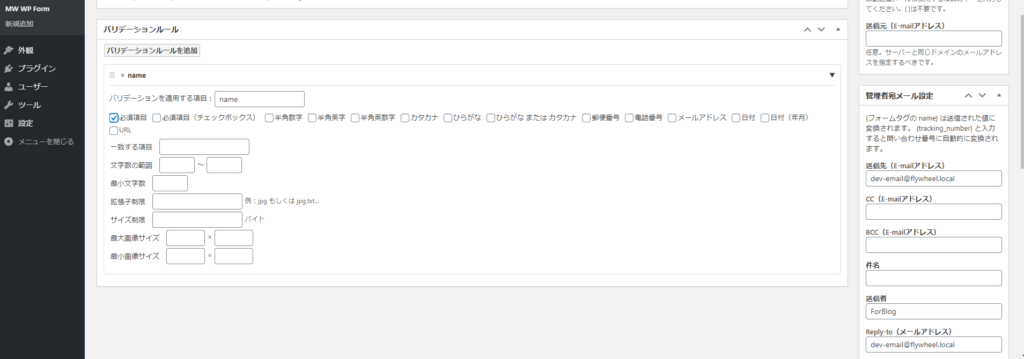
バリデーションルールを追加を選択すると、次のような入力画面が出てきます。
ここのバリデーションを適用する項目にフォームタグを追加したときに設定したname属性の値を入力していきます。

例えば、お名前の入力欄を必須にしたい場合は上記のように設定します。

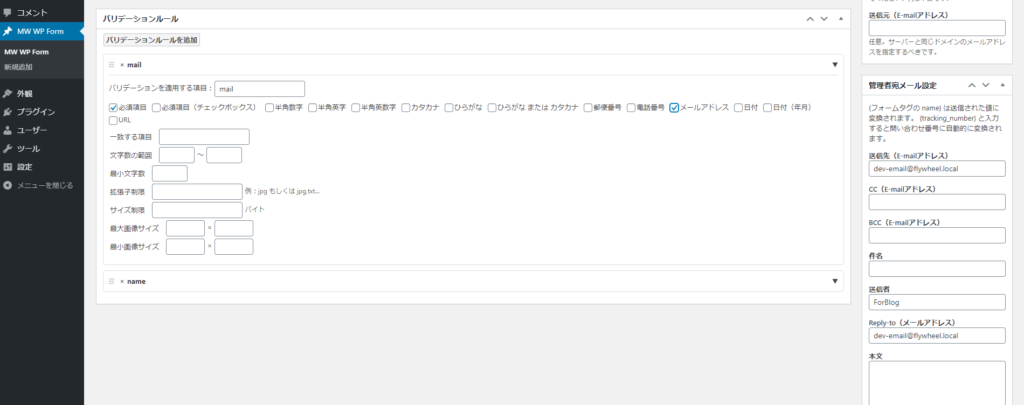
メールアドレスを入力する欄にはメールアドレスにチェックを入れたり、電話番号を入力する欄には電話番号にチェックを入れることで、実際にユーザーが入力した際にその形式になっているかを検証してくれます。

これでバリデーションの設定は完了です。
自動返信メールの設定
ここではお問い合わせをした際にお問い合わせがちゃんとできたことがユーザーに伝わるように自動返信メールの設定をしていきましょう。

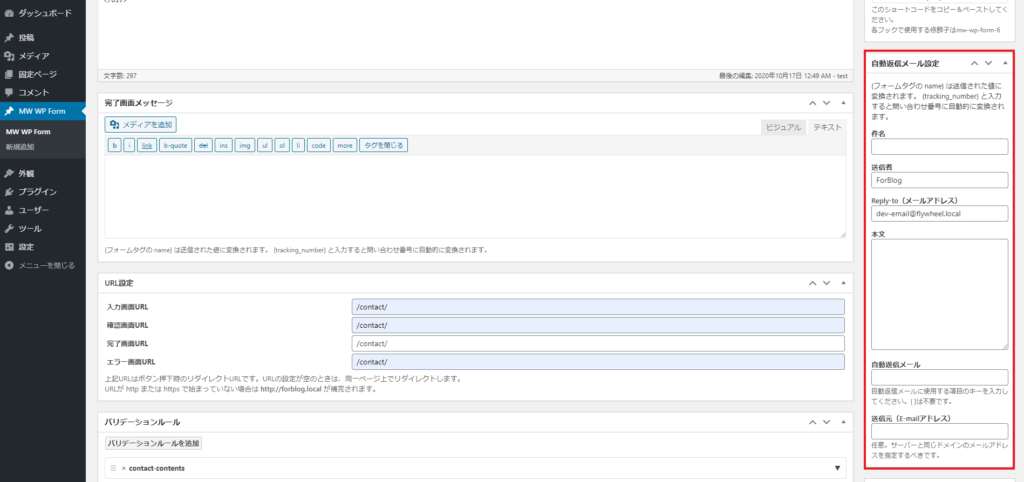
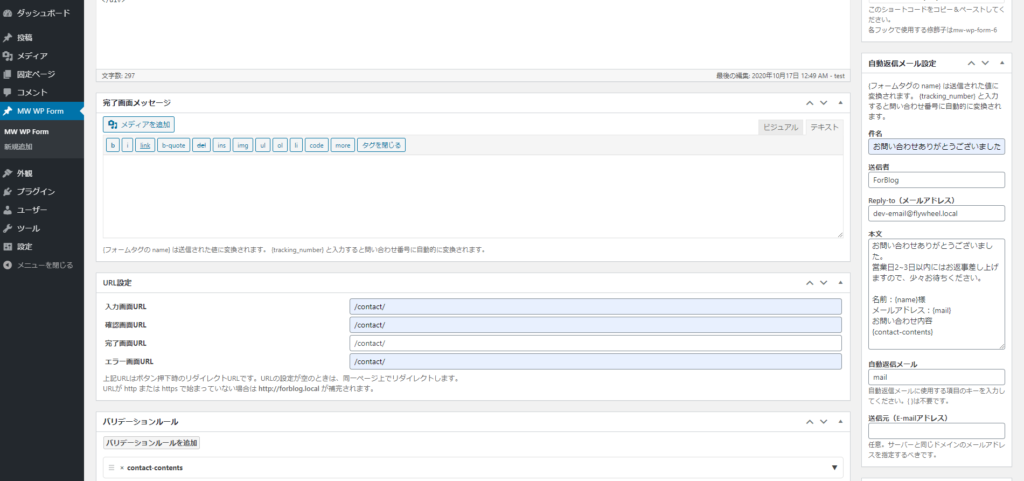
フォームやバリデーションルールを設定したところから右側に自動返信メールを設定する欄があります。ここで設定していきます。
件名には「お問い合わせありがとうございました。」などの任意の文を入力します。
送信者にはデフォルトでサイト名が入力させていると思います。このままでもいいですし、変更したい場合は変更しても構いません。
Reply-to(メールアドレス)にはユーザーのメールアドレスがデフォルトで入力されています。このままでいいでしょう。
本文には伝えたい内容を記述します。また、ユーザーがお問い合わせの際に入力した内容を反映したい場合は、{設定したname属性の値}と波括弧でname属性を囲むことで反映されます。
自動返信メールにはメールの送信先アドレスを設定します。設定の仕方はメールアドレスのフォームタグ追加時に設定したname属性の値を設定します。ただ、ここでは波括弧は不要ですので、注意してください。
送信元は空白でも問題ありません。

これで自動返信メールの設定は完了です。
管理者宛メール設定
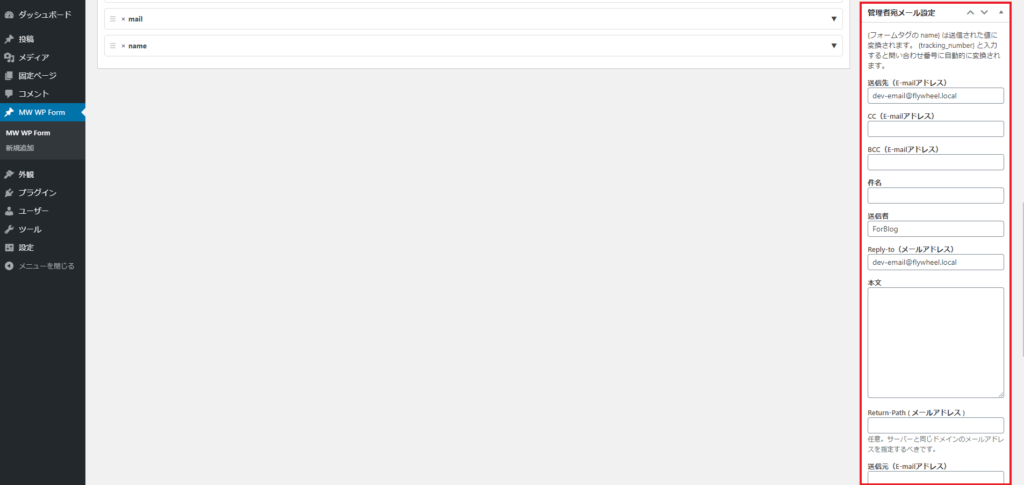
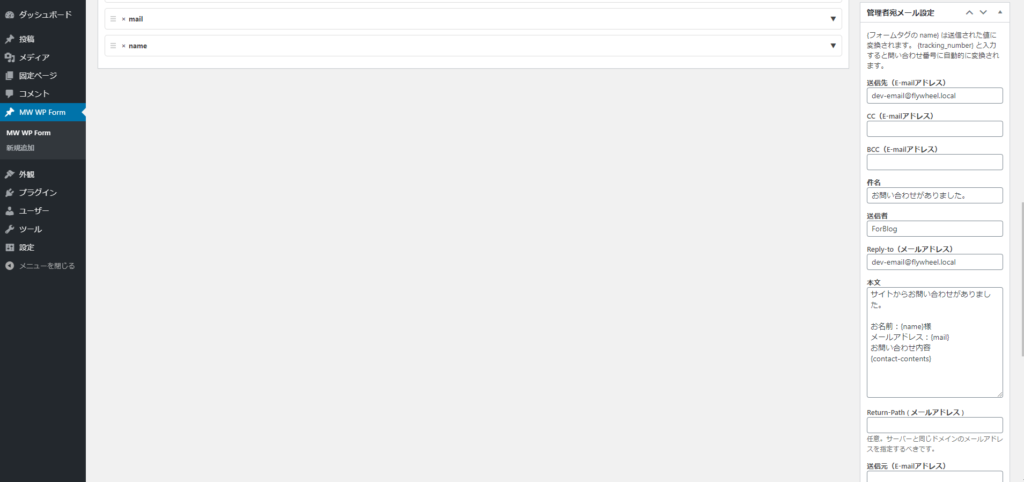
ここではお問い合わせがあった際にサイト管理者にお問い合わせがあったことをお知らせするための自動送信メールを設定していきます。
基本的には上記で説明した自動返信メールの設定の仕方とほとんど同じです。

こちらも画面右側で、自動返信メール設定の下にあると思います。
ここではCCとBCCも設定することができます。

これで管理者宛メール設定ができました。
また、ここまでメールの設定をしてきましたが、ローカル開発環境で設定している場合にはSMTPサーバーがないので、実際にメールは送ることができないので注意してください。
以上で、MW WP Formで一通りフォームの作成は完了しました。画面右上にある「公開」を選択して保存しましょう。

作成したフォームの設置
これまででフォームは作成できましたが、このままではサイトには表示されていない状態です。
固定ページを作成し、そこにお問い合わせフォームを設置していきます。

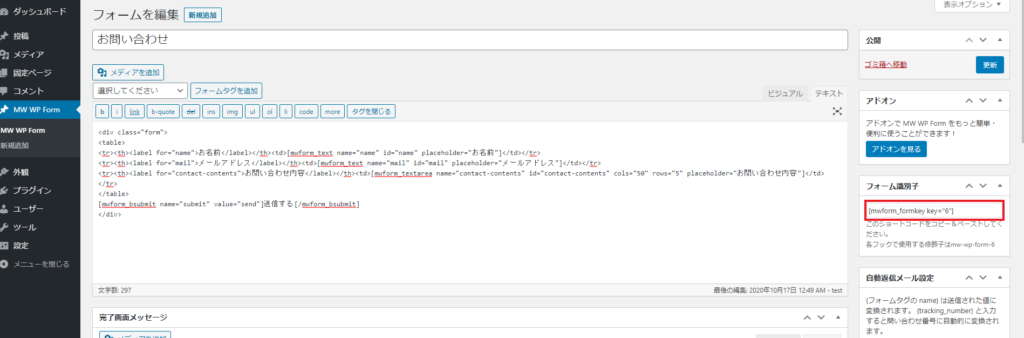
まず、フォームを作成した画面の右側にあるフォーム識別子のショートコードをコピーしておきましょう。
その後、通常通りに固定ページを作成します。

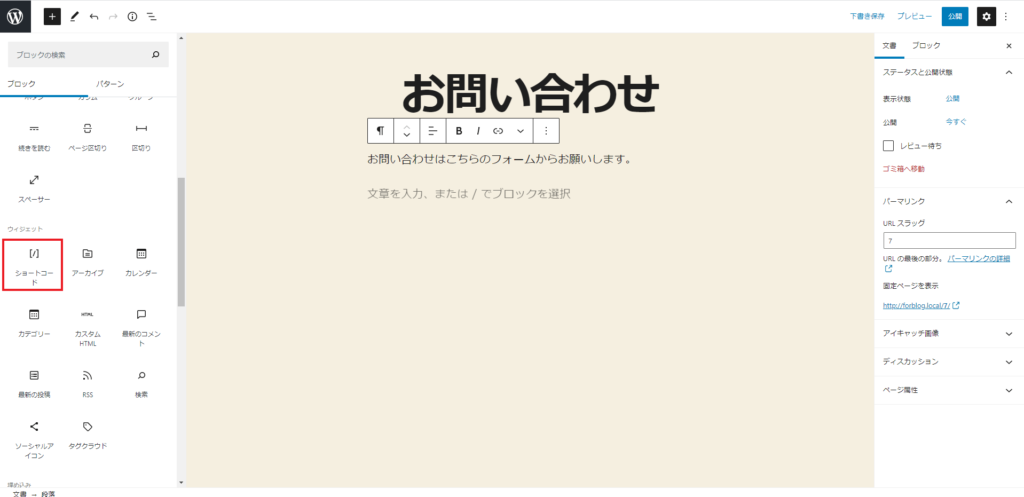
ブロックエディターでショートコードを選択します。

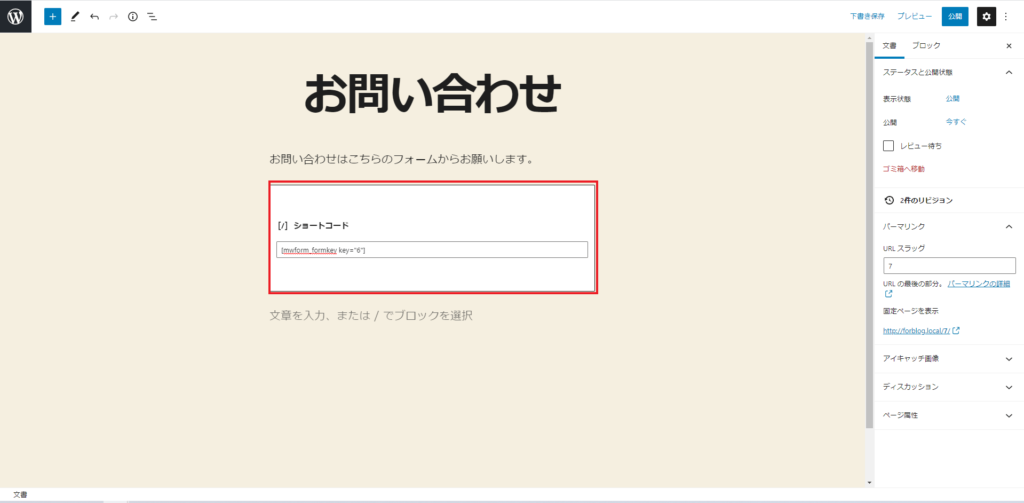
そこに先ほどコピーしておいたショートコードを記述します。
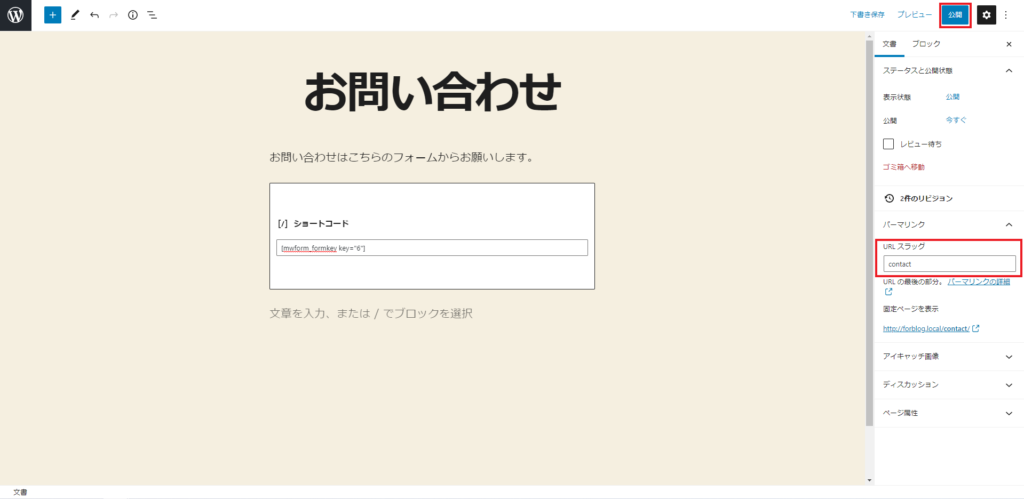
そして、最後にポイントがURLスラッグの設定です。

ここで設定するのはフォーム作成時にURL設定をしたものと同じ文字列に設定しましょう。そうすることでうまく表示されます。
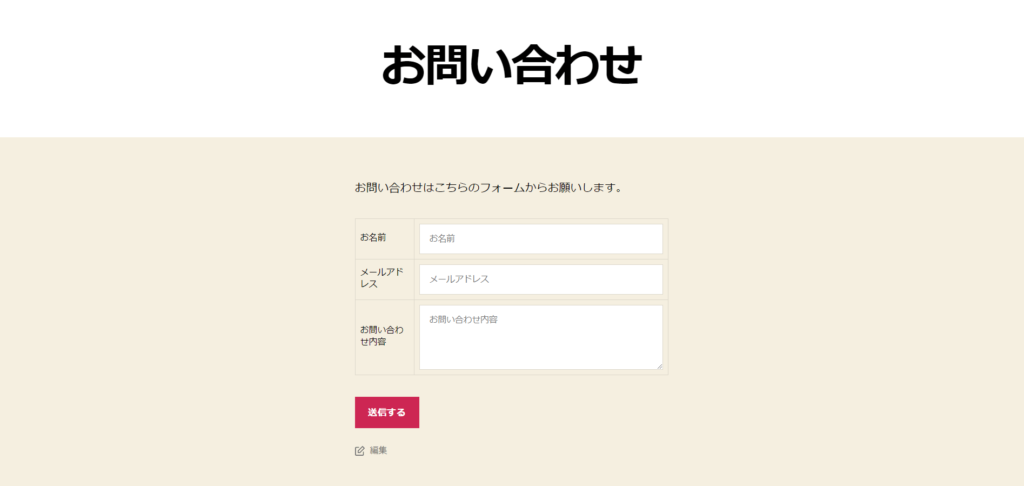
これで完成です。公開を選択し、プレビューで見てみましょう。

ちゃんとお問い合わせフォームが表示されていますね。デザインなどは自分好みにカスタマイズしてみてくださいね。
まとめ
お問い合わせフォームはほとんどどのWebサイトでは必ずと言っていいほど設置されています。
ぜひご自身のブログなどにも設置してみてくださいね。