グローバルメニューとは、Webサイトにて全ページに共通して配置されているナビゲーションメニューのことで主要なページへのリンクになっています。
ヘッダーに配置されていることが多く、ユーザーに目立ちやすい位置に配置されています。
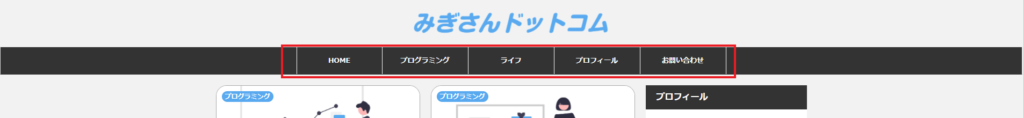
当サイトでもグローバルメニューを設置しており、こちらになります。

グローバルメニューを設置することで様々なメリットがあります。
- ユーザーが簡単に必要な情報を見つけることが出来るようになる
- Webサイトの全体像を把握することが出来る
- 内部リンクの効果が期待できる
当サイトはWordPressで作られており、WordPressでは簡単にグローバルメニューを設置/編集することができます。
この記事ではその方法について紹介していきます。
WordPressのグローバルメニューに設置できるページ
対象のページは3種類です。
- 固定ページ
- カテゴリー
- 外部URL
になります。
WordPressのグローバルメニュー設置方法
それではWordPressのグローバルメニュー設置方法を順番に解説していきましょう。
グローバルメニュー設定ページ
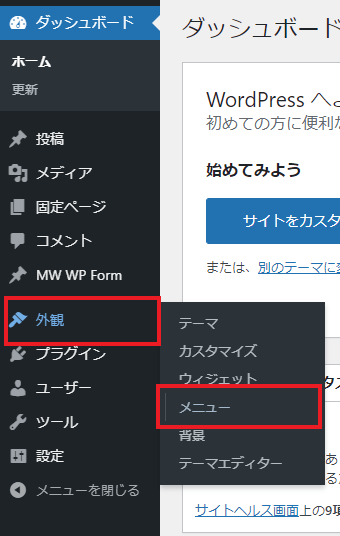
管理画面で「外観」の「メニュー」を選択します。

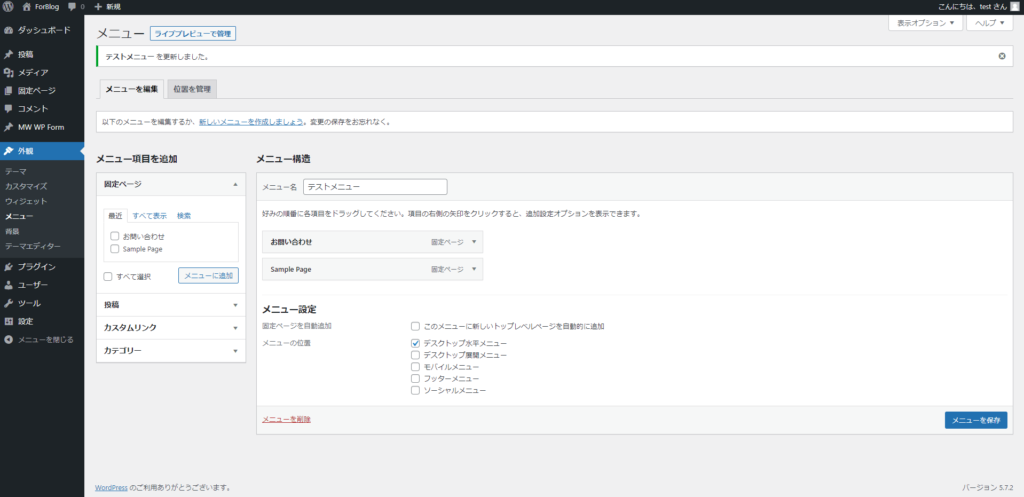
メニューの編集画面が表示されます。

こちらでグローバルメニューの作成、設置、編集を行っていきます。
グローバルメニューの作成
今回はグローバルメニューを編集するのではなく、新たに作成する方法を紹介していきます。
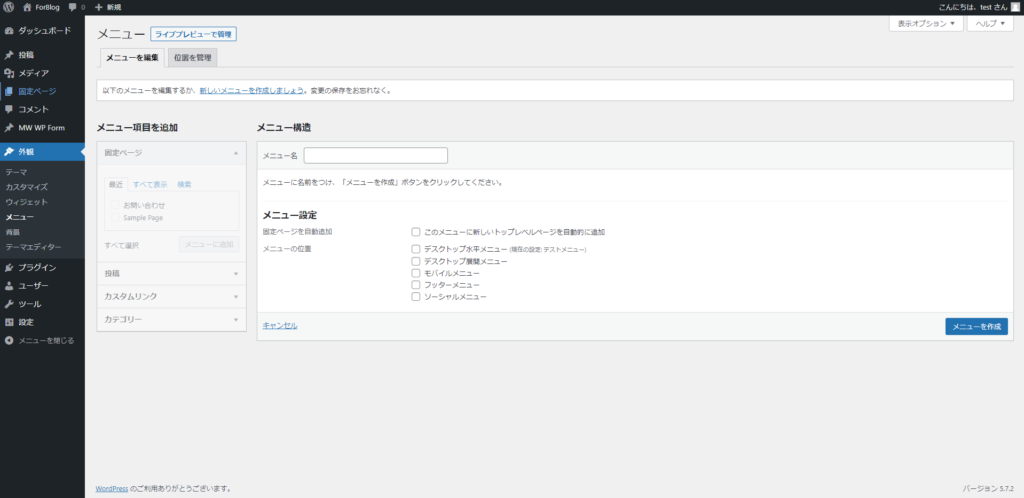
「新しいメニューを作成しましょう。」をクリックします。

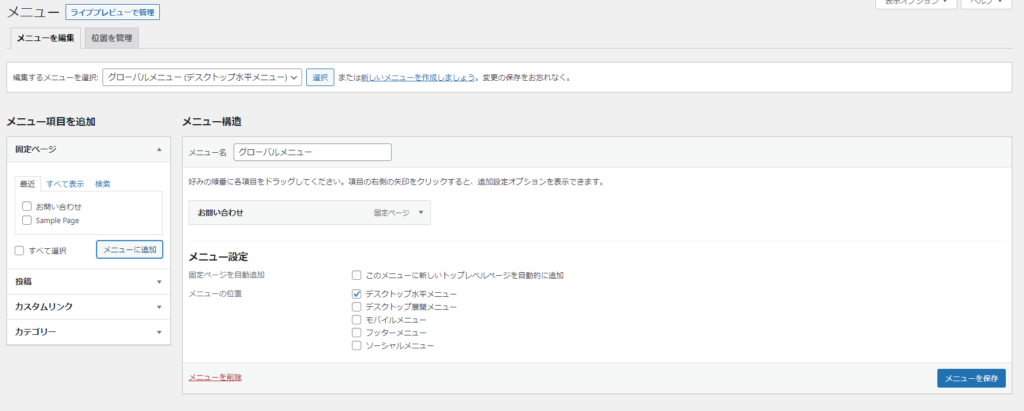
すると、新しいメニューを作成する画面に切り替わります。

メニュー名の入力
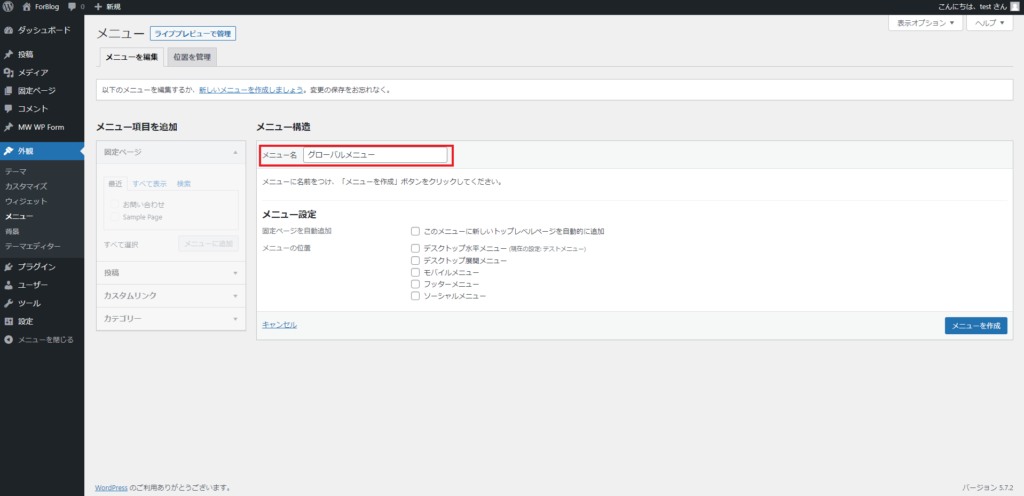
作成していくグローバルメニューの名前を入力します。
こちらは任意のもので構いません。

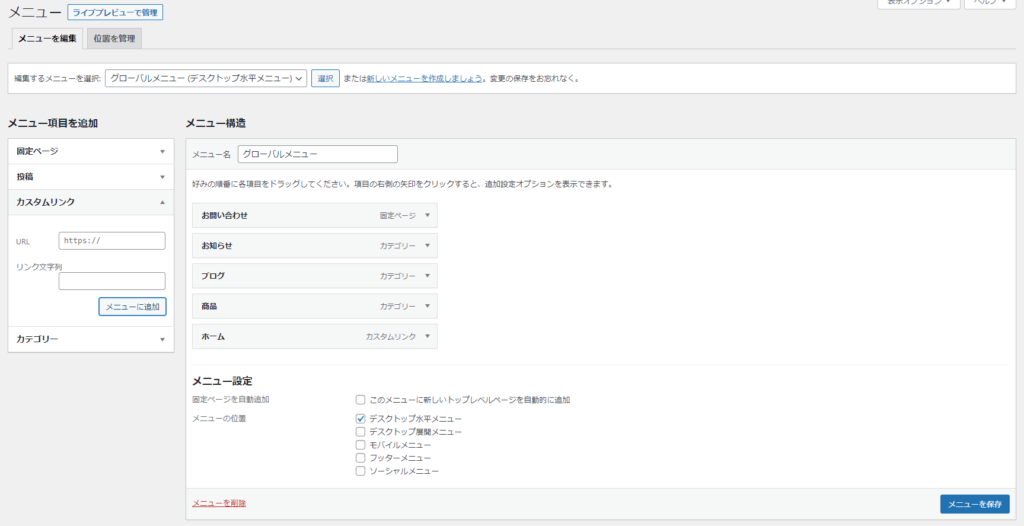
メニュー配置位置の設定
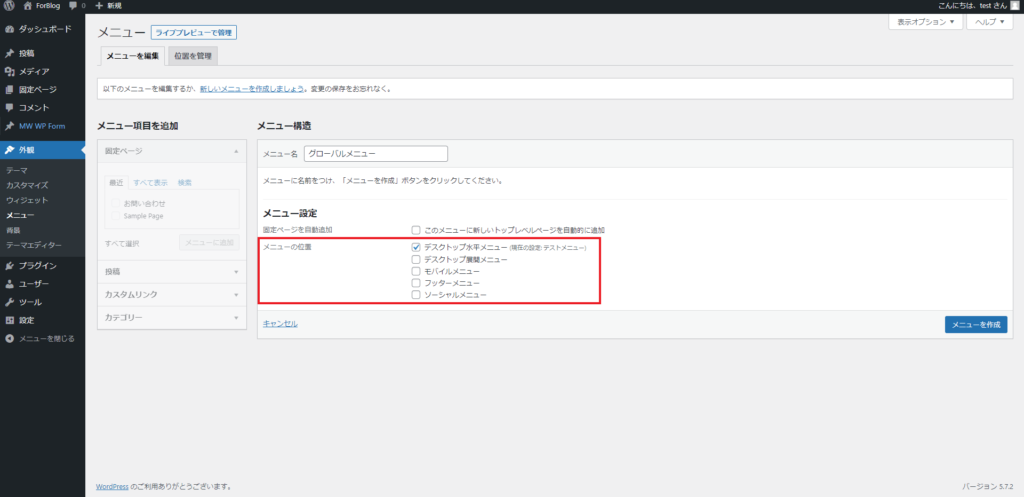
グローバルメニューを設定する位置を選択していきます。
ここではヘッダーに配置したいので、「デスクトップ水平メニュー」を選択します。
※メニューの位置の選択できる項目はWordPressのテーマによって異なります。

ここまで設定できたら、「メニューを作成」をクリックしましょう。
メニュー項目の追加
ここから実際にグローバルメニューに表示する項目を追加していきます。
固定ページをグローバルメニューに追加
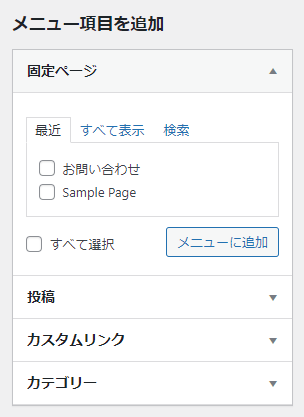
まずは固定ページをメニューに追加する方法です。
固定ページを選択すると、スライドダウンで固定ページ選択項目が表示されます。

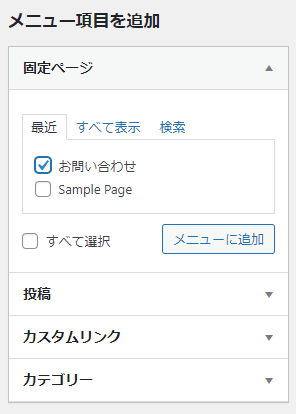
メニューに追加したい固定ページを選択して、「メニューに追加」をクリックします。

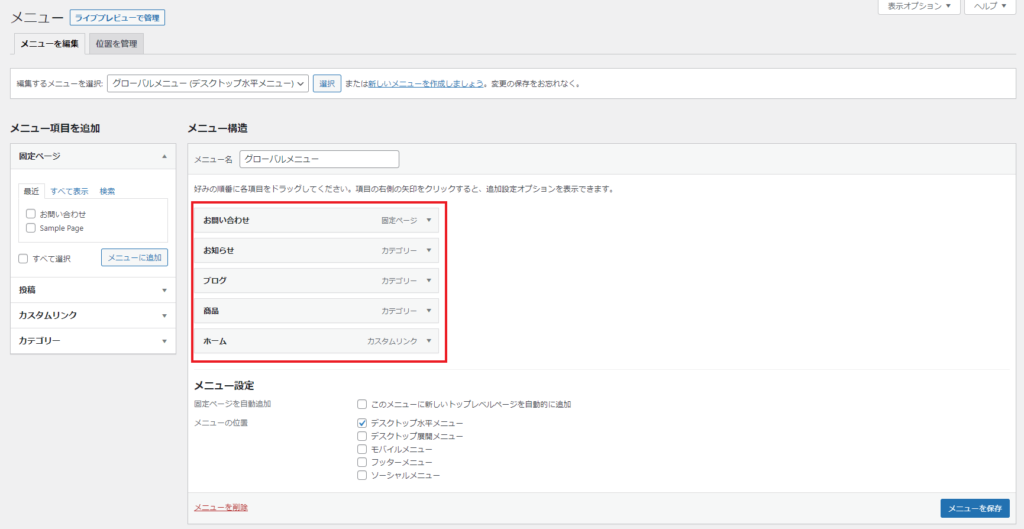
すると、メニュー構造の方に選択した固定ページが追加されています。

後述する、「カテゴリー」「外部URL」をメニューに追加する方法も基本的な流れは同じです。
カテゴリーをグローバルメニューに追加
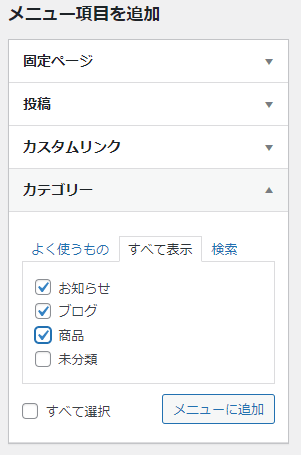
次にカテゴリーを追加します。
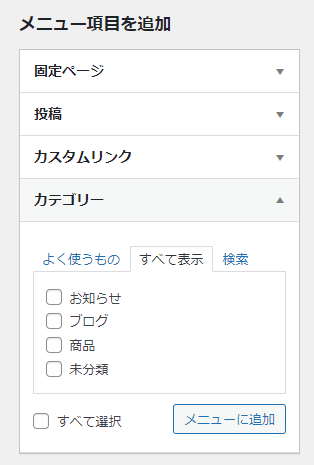
カテゴリーを選択します。

メニューに追加したいカテゴリーを選択して、「メニューに追加」をクリックします。

外部URLをグローバルメニューに追加
最後に外部URLをグローバルメニューに追加していきます。
ここでは、よくサイトのトップページに戻るリンクを設定するのに使われることが多いです。
ここでもトップページへのリンクを設定していきましょう。
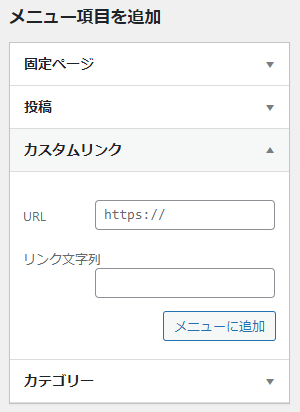
カスタムリンクを選択します。

「URL」にはサイトのURLを入力します。
「リンク文字列」はメニューに追加した際にメニューで表示される文字列を指定できます。
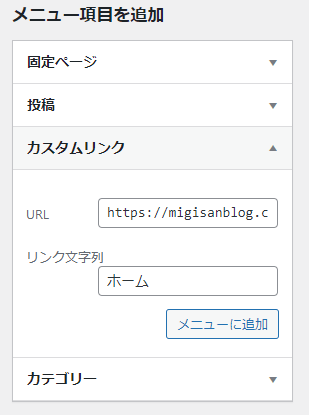
ここではホームとしておきましょう。

入力出来たら、「メニューに追加」をクリックします。

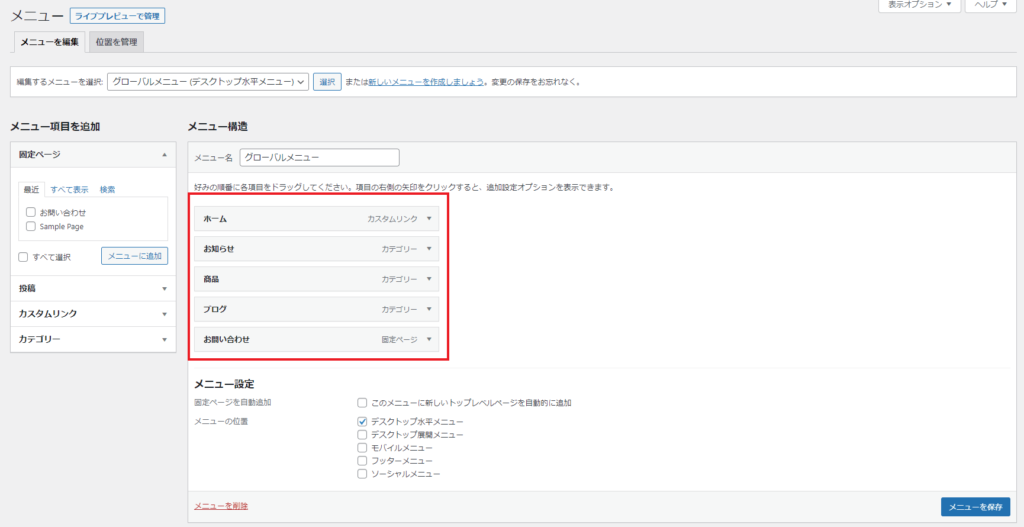
ホームへのリンクがメニューに追加されました。
メニュー項目を並び替える
メニュー項目を並び替えるには、項目をドラッグアンドドロップするだけで簡単に行えます。


別窓で開くように設定する
こちらは必ず設定するべきものではないですが、知っておくと便利でしょう。
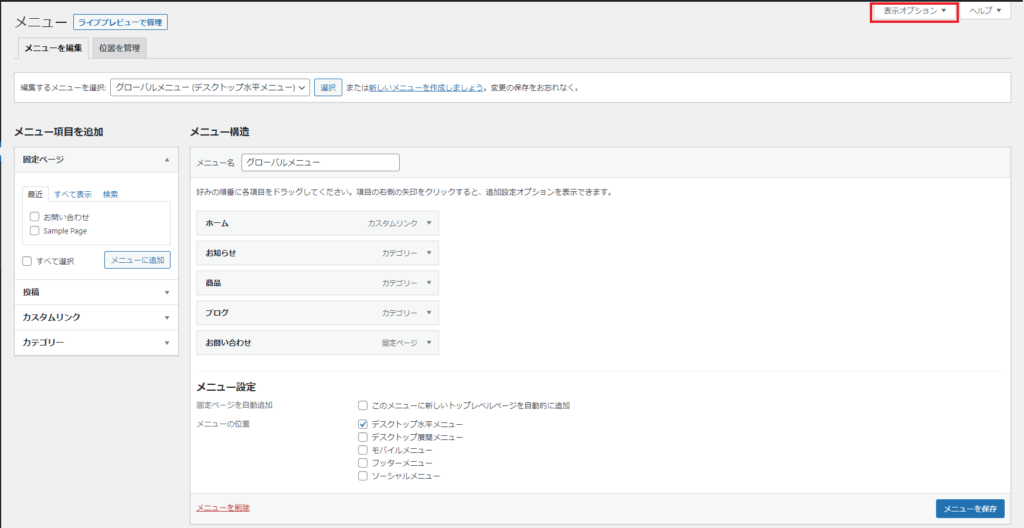
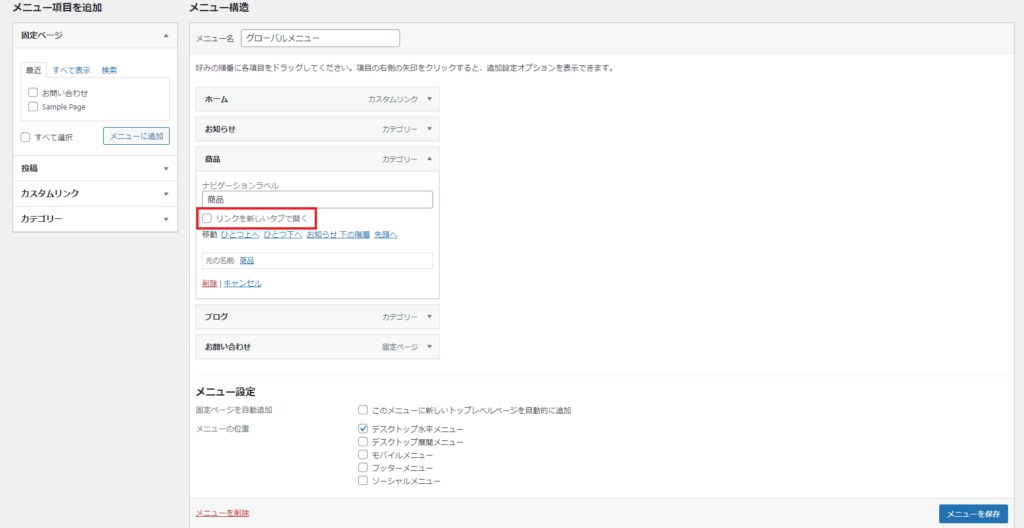
右上の「表示オプション」をクリックします。

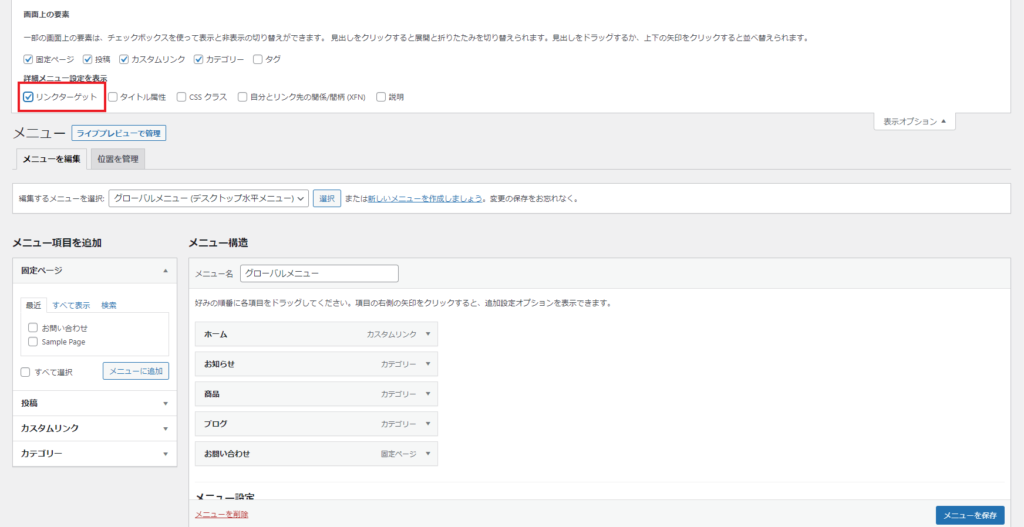
オプションが表示されるので、「リンクターゲット」をチェックします。

すると、メニューの項目に「リンクを新しいタブで開く」というチェックボックスが追加されています。
こちらにチェックを入れることで、グローバルメニューでこのリンクをクリックしたときに別タブで表示してくれるようになります。

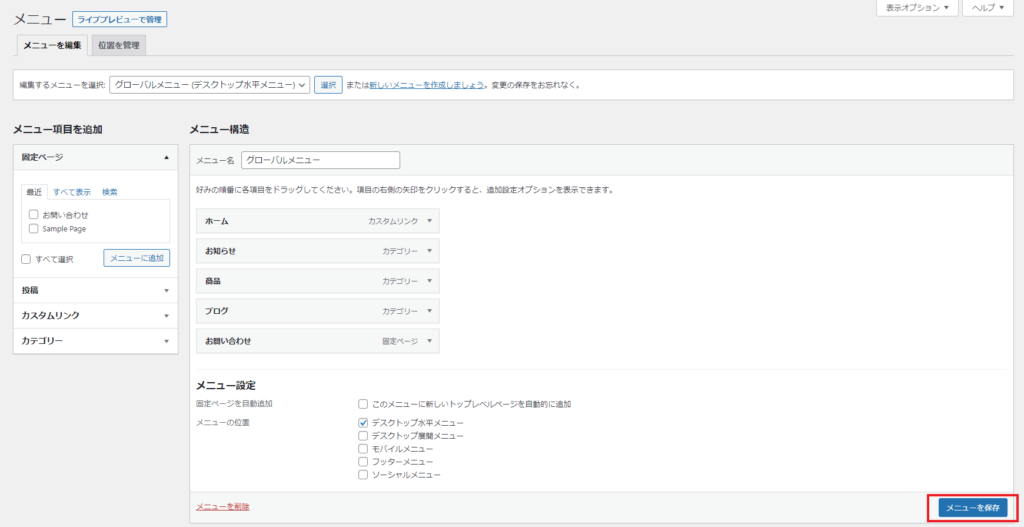
グローバルメニューの完成
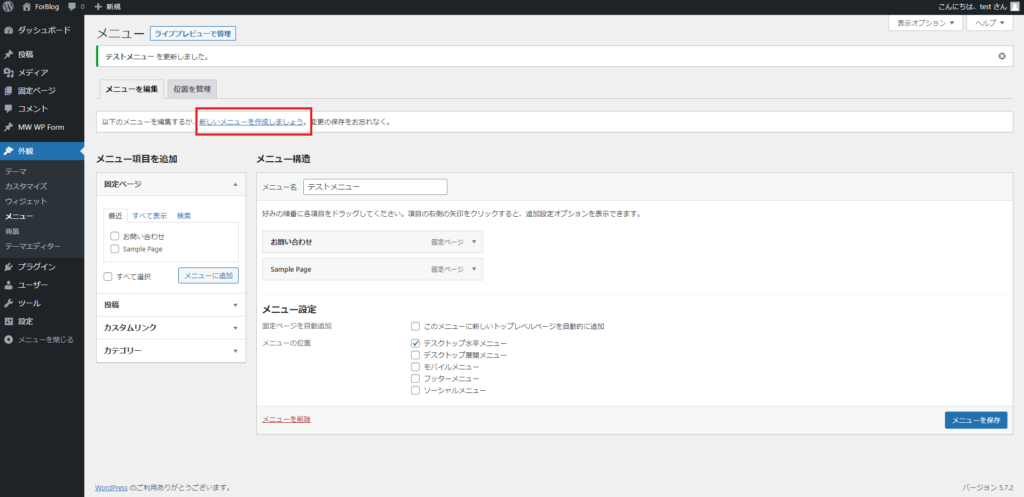
グローバルメニューの設定が完了したら、「メニューを保存」を忘れずにクリックしましょう。

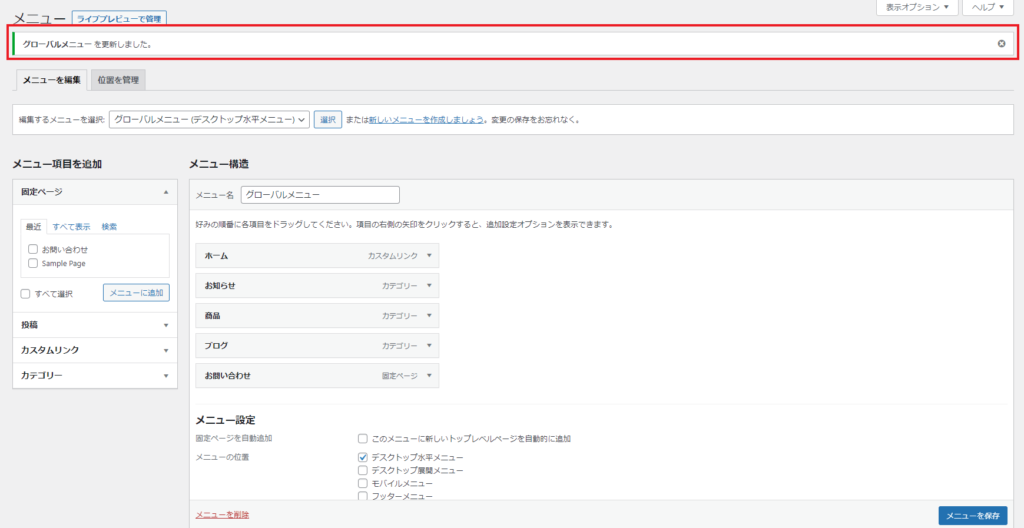
「(メニュー名)を更新しました。」と上部に表示されれば、グローバルメニューの保存が完了しました。

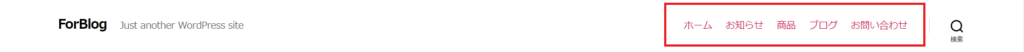
Webサイトの画面で確認すると、設定したグローバルメニューがちゃんと表示されました。

まとめ
WordPressでグローバルメニューを設置する方法を紹介してきました。いかがだったでしょうか?
初めて設定する人には少々手順が多くて迷うことも多かったかもしれませんが、慣れれば簡単にグローバルメニューを設定することができます。
ぜひ、ご自身のWordPressサイトにもグローバルメニューを設定してみてはいかがでしょうか?