WordPressではテーマを用いて、そのテーマのデザインだったり機能の恩恵を受けることが出来ます。しかし、「ここのデザインを変えたいな」や「少し機能を追加したいな」と思うことも多々あることだと思います。
テーマをカスタマイズする方法はいくつか存在しますが、その中でも子テーマを作成してカスタマイズする方法があり、かなりのメリットがあります。
そのため、実際の案件でテーマのカスタマイズを行う際も子テーマを使ってカスタマイズすることは多いです。
この記事ではWordPressのテーマを子テーマを作成してカスタマイズする方法を紹介していきます。
子テーマを作成するメリット
既存テーマを活用し、子テーマを作成してカスタマイズすることで様々なメリットを受けることができます。
既存テーマのデザインを使うことができる
既存テーマを使うので、既存テーマのデザインや機能をそのまま引き継ぐことができます。レスポンシブ対応のデザインを含んだテーマやスライドショーを簡単に設定できるテーマなど様々なテーマが有料のみならず無料のテーマでも数多く存在します。自分が作成したいサイトのデザインに近いテーマやサイトに欲しい機能を含んでいるテーマを選んで活用することが出来るのです。
工数を削減できる
上記で説明したメリットを得られるため、もちろんデザインを一から作成する必要や一からコーディング必要がないので、工数を大幅に削減できます。時間短縮が行えるので、制作費用を削減することにも繋がります。
親テーマバージョンアップ時にカスタマイズした内容が消えない
WordPress本体のみならずプラグインやテーマにもバージョンアップが存在します。バージョンアップを行わず使い続けることには、セキュリティ面であったり機能面でも機能しなくなってしまうなどの不利益を被る恐れがあります。そのため、バージョンアップを避けて通ることはできません。
もし、テーマ自身を直接カスタマイズしていた場合にはバージョンアップの際にカスタマイズした内容が上書きされて消えてしまいます。この時に子テーマを作って、子テーマでカスタマイズをしているとバージョンアップした際にもカスタマイズした内容が消えることなく、安心してカスタマイズを行うことが出来ます。
子テーマを作成する方法
それでは実際に子テーマを作成していく手順を紹介していきましょう。
親テーマの選択
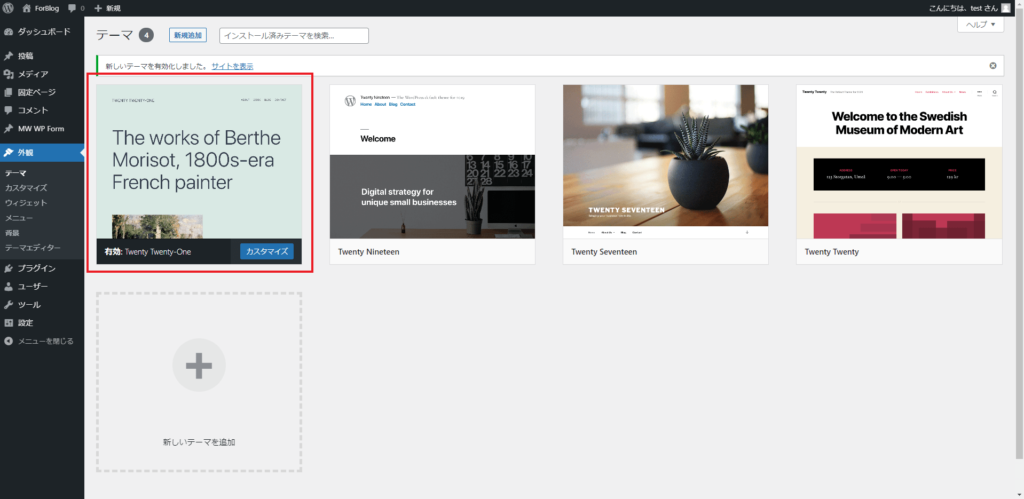
まずは親テーマとなる既存テーマを選択してきます。
今回はスタンダードな「Twenty Twenty-One」を親テーマとして選択します。

子テーマディレクトリを作成
親テーマを選んだら、子テーマのディレクトリを作成していきます。
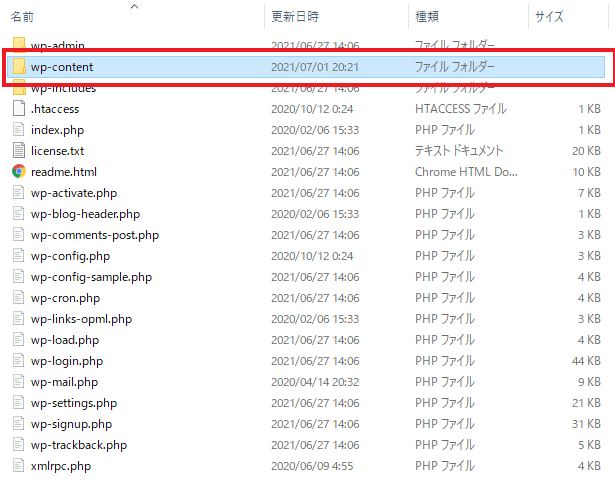
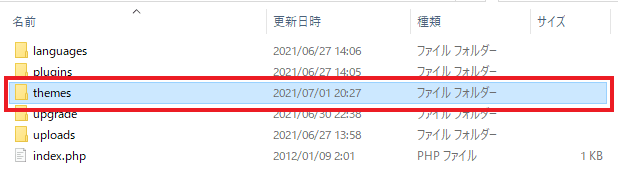
WordPress本体のディレクトリ群の中に「wp-content」というディレクトリが存在します。

その中に「themes」ディレクトリがあり、ここにWordPressのテーマのディレクトリが配置されています。

この中に子テーマのディレクトリを作成します。
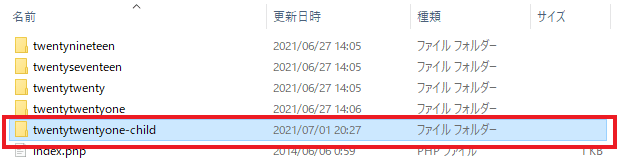
ディレクトリ名は「親テーマ-child」としておくと分かりやすいです。
そのため、ここでは「twentytwentyone-child」ディレクトリを作成します。

style.cssを作成
次に作成した子テーマのディレクトリの中にstyle.cssを作成します。
ファイルに下記2つの項目を記載します。
/*
Theme Name: Twenty Twenty-One Child
Template: twentytwentyone
*/他にも項目はたくさんありますが、子テーマを作成するのに最低限必要な項目はこの2つです。
- Theme Name…子テーマの名前
- Template…親テーマのディレクトリ名
Templateには親テーマの名前ではなく、ディレクトリ名を記述するように注意してください。
functions.phpを作成
次にstyle.cssと同じ階層にfunctions.phpを作成していきます。
ファイルには下記のコードを記述します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}ここでは親テーマのスタイルシートを読み込んでから、子テーマのスタイルシートを読み込むように設定しています。
子テーマを有効化
上記の設定で子テーマを使えるようになっています。
その子テーマを管理画面で有効化していきます。
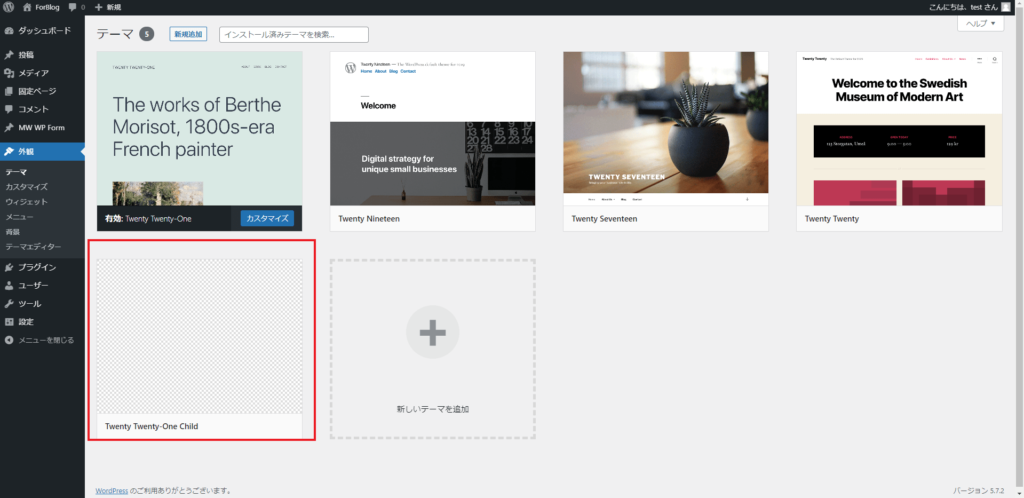
管理画面を確認すると作成した子テーマが表示されているのが、確認できます。

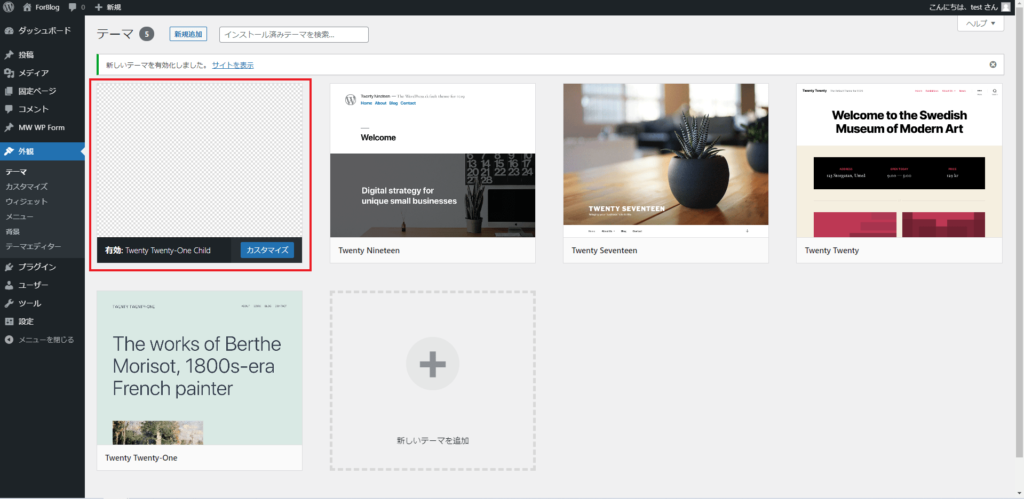
表示された子テーマを有効化します。

これで子テーマの作成は無事に完了です。
子テーマでカスタマイズする
子テーマの作成は完了していますが、子テーマでは何も変更していないので、何も変化がありません。
ここでは実際に子テーマを使ってカスタマイズしてみましょう。
背景色を変更する
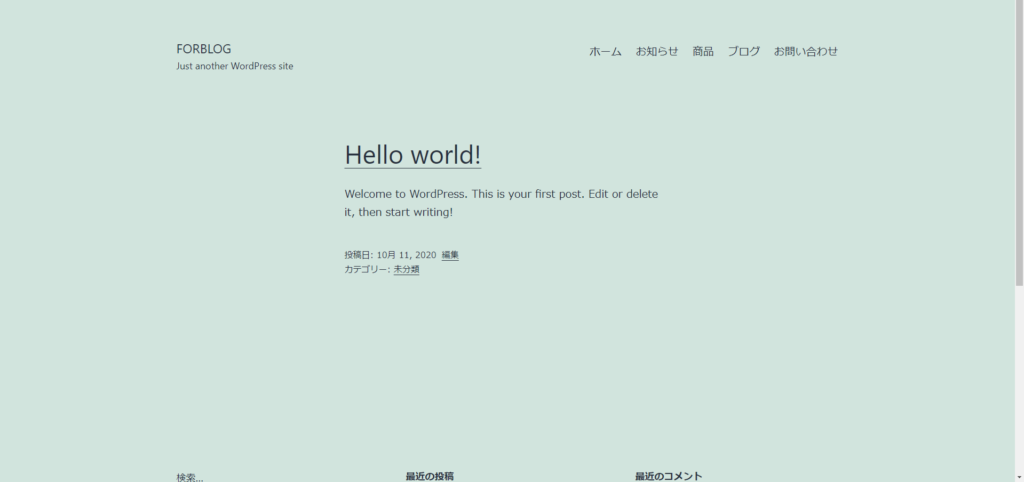
現在、親テーマでは薄い緑色の背景色が設定されています。

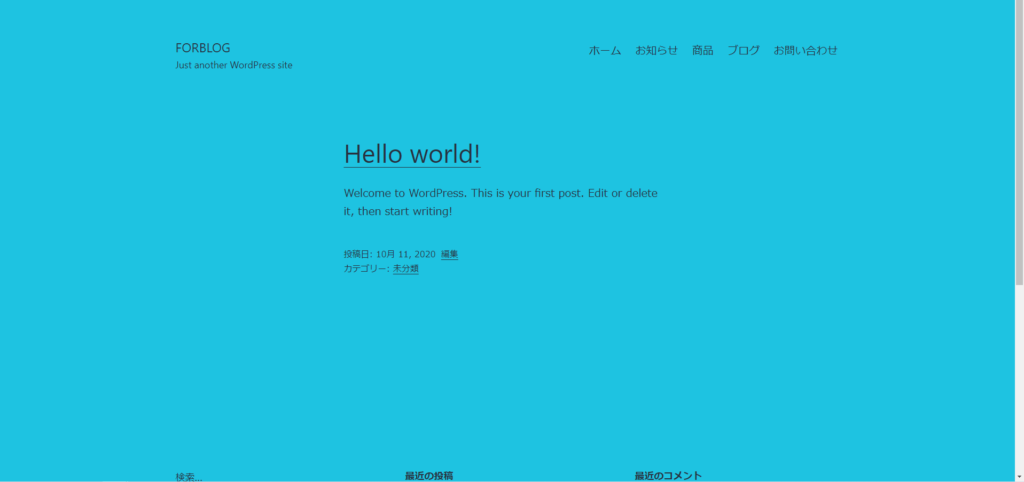
この背景色を水色に変更してみましょう。
style.cssでbodyセレクタのbackground-colorプロパティを上書きします。
body {
background-color: #1EC3E1;
}
子テーマで背景色を水色に変更することが出来ました。
文字の太さを変更する
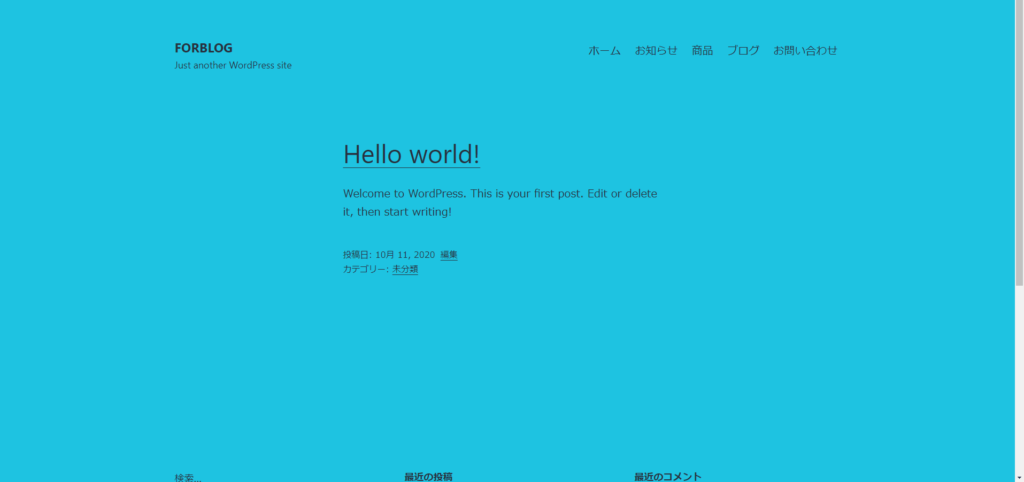
次にサイトタイトルの文字の太さを変更していきましょう。

.site-titleセレクタのfont-weightプロパティを上書きします。
.site-title {
font-weight: bold;
}
ちゃんとサイトタイトルの文字の太さを変更することが出来ました。
まとめ
WordPressのテーマを子テーマを作成して、カスタマイズする方法を紹介してきました。
子テーマを使ってカスタマイズするのは、実際の案件でもよく使います。
WordPressの案件を獲得して稼いでいきたい人は絶対にマスターできるようになっておきましょう。