Webサイトでスライドショーが設置されていたら、「オシャレなサイトだな」とか「かっこいいな」と単純に思う人も多いのではないでしょうか?
スライドショーを設置することで読者の注目を集めることができ、結果としてスライドショーに配置されている記事はクリック率が高まります。
しかし、スライドショーを実装するのは難しいのではないかと考える人も多いのではないでしょうか?
結論、WordPressのカスタマイズとJavaScriptでのプログラミングができる人であれば、とても簡単にスライドショーをWordPressで作ったWebサイトに実装することができます。
この記事では「slick」を用いてWordPressサイトにスライドショーを実装する方法を解説していきます。
スライドショーとは
スライドショーとは複数のコンテンツを一連の流れで次々と切り替えて表示していく機能のことを指します。
1つ1つのコンテンツのことをスライドと呼び、スライドとして画像などが用いられることが多いですが、今回は記事のサムネイルをスライドさせて、サムネイルをクリックすることで該当の記事へリンクするようなスライドショーを作成していきます。
slickの読み込み
slickのダウンロード
slickとはJavaScript(jQuery)で簡単にスライドショーを実装することが出来るようになるライブラリになります。
今回はこのslickを使って、スライドショーを実装していきたいと思います。
まずは、slickのサイトでライブラリをダウンロードしてきます。
ダウンロードしてきたファイルの中に、slickディレクトリがあるのでそれをテーマのディレクトリ直下に配置します。
functions.phpで読み込む
次にテーマの配置したslickを読み込んでいきましょう。
読み込み方法はいくつかあり、正しく読み込むことが出来ていればどの方法でも構わないのですが、ここではWordPress公式でも推奨されているfunctions.phpでslickのcssファイルとjsファイルを読み込んでいきます。
/* css読み込み */
add_action('wp_enqueue_scripts', 'my_enqueue_styles');
function my_enqueue_styles(){
// slick style
wp_enqueue_style('slick-style', get_template_directory_uri() . '/slick/slick.css', array());
wp_enqueue_style('slick-theme-style', get_template_directory_uri() . '/slick/slick-theme.css', array('slick-style'));
}
/* script読み込み */
add_action('wp_enqueue_scripts', 'my_enqueue_scripts');
function my_enqueue_scripts(){
// slick script
wp_enqueue_script('slick-script', get_template_directory_uri() . '/slick/slick.min.js', array(), '1.0.0', true);
// my script
wp_enqueue_script('my-script', get_template_directory_uri() . '/js/script.js', array('slick-script'), '1.0.0', true);
}slickから読み込むファイルは2つのcssファイルと1つのjsファイルの合計3つのファイルを読み込みます。
- slick.css
- slick-theme.css
- slick.min.js
なお、functions.phpでcssファイルとjsファイルを読み込む方法についてはこちらの記事で詳しく説明しているので、ぜひ参考にしてみてください。
slickを使ってスライドショーを実装する(コーディング)
slickの読み込みが完了しました。
いよいよ、JavaScript(jQuery)/PHPを使ってスライドショーの実装(コーディング)していきます。
プログラミングと聞くと難しく感じるかも知れませんが、大したことはないので大丈夫です。
JavaScript(jQuery)
slick.min.jsを読み込んだ後で読み込んでいたscript.jsにスライドショーを実装するコードを記述していきます。
/**
* スライドショー
*/
$('.slider').slick({
infinite: true,
centerMode: true,
centerPadding: '100px',
slidesToShow: 3,
autoplay: true,
autoplaySpeed: 3000,
arrows: false,
dots: false,
});.sliderセレクタに対してslickメソッドを設定します。
これだけで基本的なスライドショーの実装は完了です。
引数にオブジェクト形式でオプションを設定することもできます。
オプションの説明に関しては割愛させて頂きます。詳しいオプションの内容はslickのサイトに記載されているので、参照してください。
PHP
PHP側でスライドショーで表示する記事を設定していきます。
<?php
$sliders = array(
'post_type' => 'post',
'post_status' => 'publish',
'orderby' => 'date',
'order' => 'DESC',
'posts_per_page' => 5,
);
$wp_query = new WP_Query($sliders);
?>
<div class="slider">
<?php if($wp_query->have_posts()): ?>
<?php while($wp_query->have_posts()): $wp_query->the_post(); ?>
<article class="slider_item">
<?php the_category(); ?>
<a href="<?php the_permalink(); ?>">
<div class="slider_img">
<?php if(has_post_thumbnail()) : ?>
<?php the_post_thumbnail('medium'); ?>
<?php else : ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no_image.png">
<?php endif; ?>
</div><!--slider_img-->
<h2 class="slider_title"><?php the_title(); ?></h2>
</a>
</article>
<?php endwhile; ?>
<?php
wp_reset_postdata();
endif;
?>
</div><!-- .slider -->WP_Queryは取得したい記事を自由にカスタマイズして取得することができるWordPressで用意されたものです。WP_Queryクラスをインスタンス化する際に、引数に取得したい記事の項目を指定した連想配列を渡すことで、自由に取得した記事のインスタンスを得ることができます。
今回指定している記事の項目を解説していきます。
post_type
取得する記事の投稿タイプを指定する項目です。
ここでは'post'を指定して、投稿ページのみを取得しています。
post_status
取得する記事の投稿ステータスを指定する項目です。
ここでは'publish'を指定して、公開されている投稿を取得しています。
ordeyby
取得する記事の取得順の基準項目を指定する項目です。
ここでは'date'を指定して、日付順で投稿を取得します。
ordey
取得する記事をorderbyで指定した基準項目の昇順か降順かを指定する項目です。
ここでは'DESC'を指定して、日付順の降順で投稿を取得します。
posts_per_page
1ページあたりに取得する記事数を指定する項目です。
ここでは5を指定して、最新の5記事をスライドショーで表示していきます。
スライドショーに表示する記事を取得した後、ポイントが2つあります。
ポイントの1つ目は、取得した記事のインスタンスに対してhava_postsメソッド、the_postメソッドを使用して、記事をループすることが出来ます。
そこでスライドショーを実装するためには記事のループしている要素を囲うようにsliderクラスを指定した親要素を配置するようにします。
ポイントの2つ目は、WP_Queryで取得した記事のループを終えた後にwp_reset_postdataメソッドを実行します。これは、テンプレートタグが再びメインクエリの現在の投稿を取得するようにリセットさせることができます。

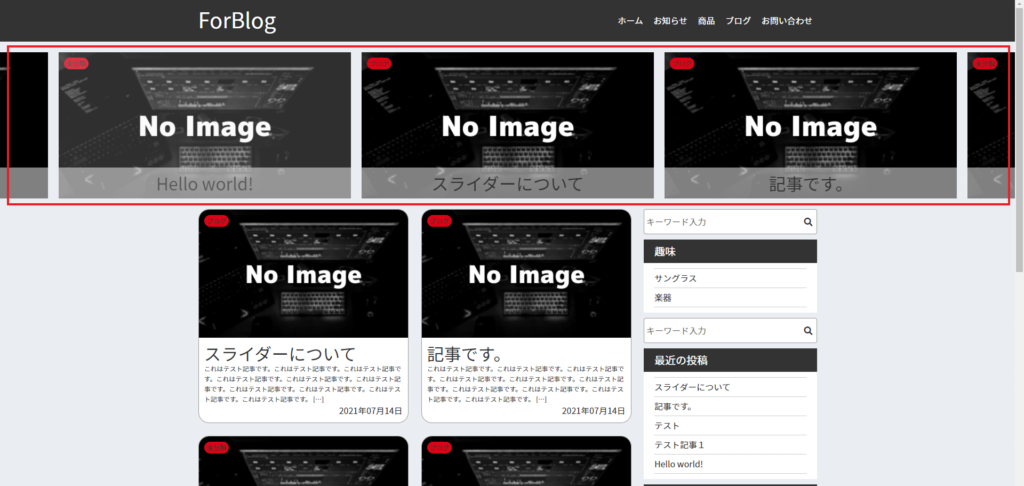
これで基本的なスライドショーの実装が完了です。
まとめ
WordPressでスライドショーを実装する方法を紹介してきました。
slickライブラリを用いることで簡単なコーディングでスライドショーを実装することが出来ました。
ぜひ、ご自身のサイト内でもスライドショーを実装してみてはいかがでしょうか?