以前にLaravelのプロジェクトでVue.jsを連携させる方法を紹介しました。

こちらの記事がとても好評だったので今回は私が実務でも使うことの多いReactをLaravelのプロジェクトに連携させる方法を紹介していきたいと思います。
LaravelもReactも非常に人気の高いフレームワークで導入されているプロジェクトも多く、案件の数も多いので、ぜひ導入できるようになりましょう。
Laravelのプロジェクトを作成する
それでは早速Laravelのプロジェクトを作成していきましょう。
Laravelのインストール
下記のコマンドでLaravelをインストールしていきます。
$ composer create-project "laravel/laravel=7.*" laravel-react-project --prefer-distこちらのコマンドではLaravelのバージョン7のものが「laravel-react-project」という名前でプロジェクトが作成されます。
「Application key set successfully.」と表示されていれば、無事にプロジェクトが作成できています。
プロジェクトが作成できたら、cdコマンドでプロジェクトのルートディレクトリに移動しましょう。
$ cd laravel-react-projectここでルートディレクトリ直下のpackage.jsonを確認します。
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --disable-host-check --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.19",
"cross-env": "^7.0",
"laravel-mix": "^5.0.1",
"lodash": "^4.17.19",
"resolve-url-loader": "^3.1.0",
"sass": "^1.15.2",
"sass-loader": "^8.0.0"
}
}
ここには「npm install」でインストールされるフロントエンドのフレームワークやライブラリが記述されています。
package.jsonにはまだreactが記述されていないので、reactを導入するように進めていきましょう。
laravel/uiのインストール
composerで「Laravel-ui」というパッケージをインストールしていきます。
「Laravel-ui」とはフロントエンドフレームワークを使うことができるライブラリで、このライブラリをインストールすることでVue.jsやReactをインストールできるようになります。
$ composer require laravel/ui:^2.4Laravel7を使用している場合、上記のようにLaravel-uiのバージョンを指定してインストールする必要があります。
「Package manifest genarated successfully.」と表示されていれば、無事にインストールできています。
reactスカホールドのインストール
Laravel-uiライブラリがインストールできると、reactスカホールドがインストールできるようになります。
下記コマンドでreactスカホールドのインストールをします。
$ php artisan ui react「React scaffolding installed successfully.Please run “npm install && npm run dev” to compile your fresh scaffolding.」と表示されていれば、無事にReactスカホールドがインストールされています。
ここでpackage.jsonを確認してみましょう。
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "npm run development -- --watch",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --disable-host-check --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"@babel/preset-react": "^7.0.0",
"axios": "^0.19",
"bootstrap": "^4.0.0",
"cross-env": "^7.0",
"jquery": "^3.2",
"laravel-mix": "^5.0.1",
"lodash": "^4.17.19",
"popper.js": "^1.12",
"react": "^16.2.0",
"react-dom": "^16.2.0",
"resolve-url-loader": "^3.1.0",
"sass": "^1.15.2",
"sass-loader": "^8.0.0"
}
}
「@babel/preset-react」「react」「react-dom」の3つがpackage.jsonに追記されていることがわかります。これでReactをインストールする準備が整いました。
React/Vue.jsをインストールする
パッケージのインストール
先ほども記述したように、下記のコマンドでpackage.jsonに記述されているパッケージをインストールすることができます。
$ npm installルートディレクトリ直下にnode_moduelsが生成されて、その中にreactなどの本体がインストールされています。
プロジェクトのビルド
インストールしただけではReactを使うことはできません。下記のコマンドでビルドしましょう。
$ npm run devここまでくるとLaravelでReactを使うための準備が整いました。
LaravelでReactを使うことができるようになっています。それではReactを使っていきましょう。
React/Vueコンポーネントを使う
まずはLaravelのローカルサーバを起動しましょう。
下記のコマンドでローカルサーバを起動することができます。
$ php artisan servelocalhostの8000番ポートでブラウザにアクセスすることで確認できます。

この画面にReactのコンポーネントを組み込んでいきましょう。
サンプルReactコンポーネントの確認
Reactを使う準備をした際に、Laravelのプロジェクト内にReactのサンプルコンポーネントが用意されています。
/resources/components/Example.jsがReactのサンプルコンポーネントです。
サンプルコンポーネントの中身を確認してみましょう。
import React from 'react';
import ReactDOM from 'react-dom';
function Example() {
return (
<div className="container">
<div className="row justify-content-center">
<div className="col-md-8">
<div className="card">
<div className="card-header">Example Component</div>
<div className="card-body">I'm an example component!</div>
</div>
</div>
</div>
</div>
);
}
export default Example;
if (document.getElementById('example')) {
ReactDOM.render(<Example />, document.getElementById('example'));
}Reactの関数コンポーネントが記述されていることが確認できますね。
/resources/js/app.jsも確認しておきましょう。
/**
* First we will load all of this project's JavaScript dependencies which
* includes React and other helpers. It's a great starting point while
* building robust, powerful web applications using React + Laravel.
*/
require("./bootstrap");
/**
* Next, we will create a fresh React component instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
require("./components/Example");
先ほどのReactコンポーネントのExample.jsが読み込まれていることが確認できます。
それではこのサンプルコンポーネントを組み込んでいきます。
CSRFトークンの挿入
<meta name="csrf-token" content="{{ csrf_token() }}">Laravelではセキュリティの観点からPOST通信する際に、CSRFトークンを付与してリクエストを送信する必要があります。
そのため、ここではmetaタグでCSRFトークンを準備しましょう。
CSSの読み込み
<link href="{{ mix('css/app.css') }}" rel="stylesheet" type="text/css">次にapp.cssを読み込んでいます。
mixメソッドを用いることで、resourcesフォルダとpublicフォルダの2つのcss/app.cssをよしなにまとめて読み込んでくれます。
スクリプトのロード
<script src="{{ mix('js/app.js') }}"></script>app.jsを読み込んでいます。
app.cssを読み込んだ時と同様に、mixメソッドでresourcesフォルダとpublicフォルダに存在するjs/app.jsをまとめて読み込んでいます。
Reactのコンテナ
<div id="example"></div>Reactコンポーネントを配置するためのコンテナタグをid属性exampleで用意します。
Laravel+Reactのプロジェクト完成
上記のコードをまとめた記述を記載しておきます。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel</title>
... 省略 ...
<link href="{{ mix('css/app.css') }}" rel="stylesheet" type="text/css">
</head>
<body>
<div class="flex-center position-ref full-height">
... 省略 ...
<div class="content">
<div class="title m-b-md">
Laravel
</div>
<div class="links">
<a href="https://laravel.com/docs">Docs</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://blog.laravel.com">Blog</a>
<a href="https://nova.laravel.com">Nova</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://vapor.laravel.com">Vapor</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
<div id="example"></div>
</div>
</div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>
これでLaravelのプロジェクトにReactのコンポーネントを組み込むことができました。
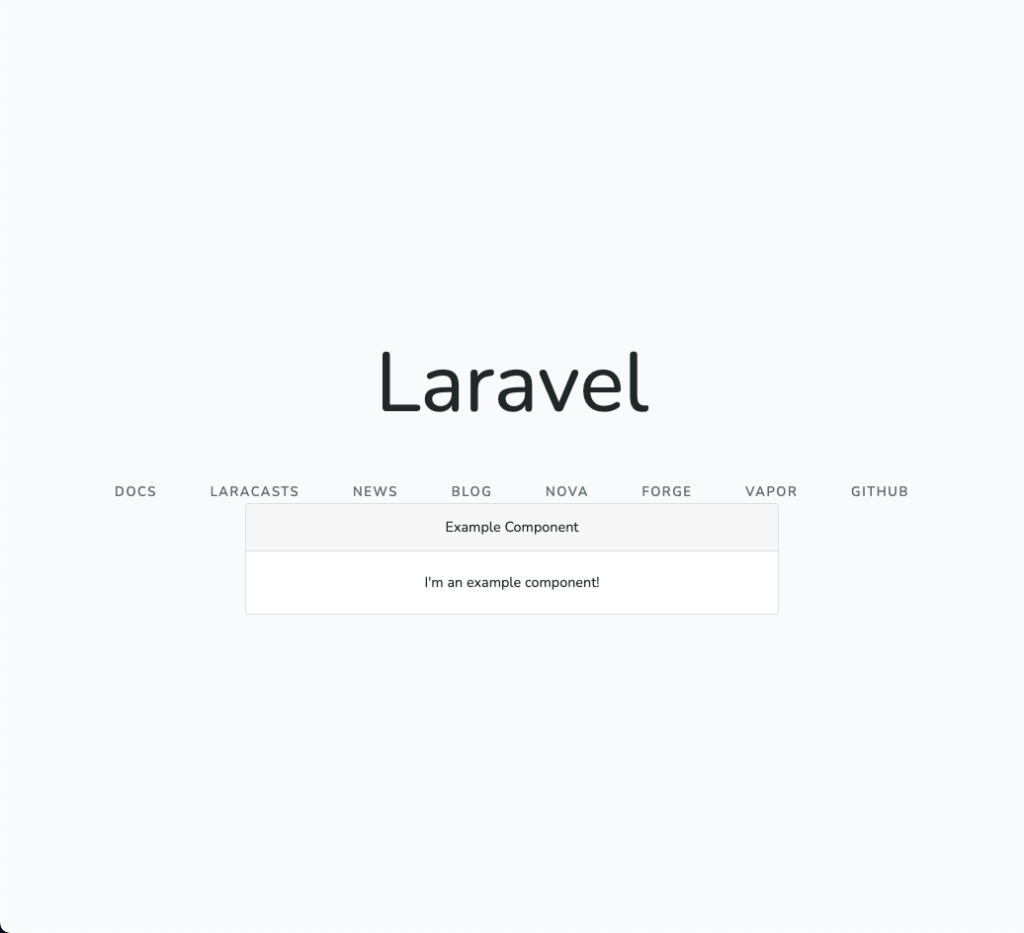
それでは実際に画面を確認してみましょう。

上記のような画面が確認できれば、無事にReactのコンポーネントを組み込むことができています。
まとめ
LaravelのプロジェクトでReactを連携させる方法を紹介してきました。
Vue.jsを連携させた時と同様に比較的簡単にLaravel+Reactでプロジェクトを作成することができました。
ぜひこの記事を参考にご自身のLaravelプロジェクトにReactを導入してみてくださいね。