ブログ記事に欠かせない要素の1つがアイキャッチ画像です。
アイキャッチ画像の設定されていないブログ記事は素っ気ない印象となってしまい、内容が素晴らしい記事でも読まれにくい記事となってしまうでしょう。
WordPressで作成されたサイトではアイキャッチ画像を簡単に設定することができます。
この記事ではWordPressの管理画面でアイキャッチ画像を有効化する方法から実際にアイキャッチ画像を設定する方法まで解説していきます。
アイキャッチ画像を有効化する
まずはアイキャッチ画像を設定できるように有効化します。
テーマではデフォルトでアイキャッチ画像が有効化されている場合がほとんどですが、有効化されていないテーマや自分でオリジナルテーマを作成した際などにはテーマ内でアイキャッチ画像を有効化する必要があります。
functions.phpでアイキャッチ画像を有効化します。
add_theme_support('post-thumbnails');add_theme_support関数はテーマに様々な機能を追加することができます。'post-thumbnails'を引数に指定することで、テーマ内でアイキャッチ画像の設定を有効化することができます。
アイキャッチ画像を表示する
上記の設定でアイキャッチ画像を管理画面で設定できるようになりました。
管理画面で設定したアイキャッチ画像を表示できるように、テンプレートファイルに記述していきましょう。
<?php if(have_posts()): ?>
<?php while(have_post()): the_post(); ?>
<?php the_post_thumbnail('thumbnails'); ?>
<?php endwhile; ?>
<?php endif; ?>アイキャッチ画像を表示するにはthe_post_thumbnail関数を使用します。
<?php the_post_thumbnail($size, $attr); ?>$size
アイキャッチ画像の大きさを指定します。
文字列または配列で指定することが出来ます。
| thumbnail | サムネイル:150px × 150px |
| medium | 中サイズ:300px × 300px |
| large | 大サイズ:640px × 640px |
| full | フルサイズ:アップロードした元サイズ |
| array(100, 100) | カスタムサイズ(px) |
$attr
imgタグを出力する際に、属性とそれに対応する値を連想配列で指定することが出来ます。
デフォルトのアイキャッチ画像を表示する
アイキャッチ画像が設定されていない場合でもデフォルト画像を表示するように設定しておきましょう。
<?php if(have_posts()): ?>
<?php while(have_post()): the_post(); ?>
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail('thumbnails'); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/img/no_image.png" />
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>has_post_thumbnail関数を用いることで、アイキャッチ画像が設定されているかどうかを判定することができます。
戻り値には論理値が返され、アイキャッチ画像が設定されていればtrue、設定されていなければfalseを返します。
<?php has_post_thumbnail($post_id); ?>$post_id
投稿IDを引数に指定することができます。
初期値はnullで現在の投稿を示します。
アイキャッチ画像を管理画面で設定する
これで管理画面から記事にアイキャッチ画像を設定することが出来るようになっています。
ここから管理画面からアイキャッチ画像を設定していきましょう。
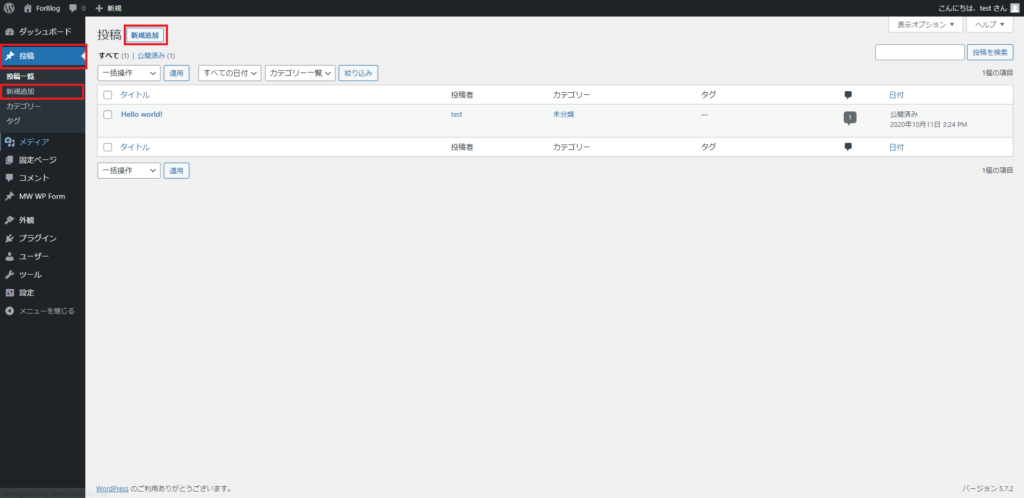
「投稿」メニューから新規追加をクリックします。

記事投稿画面が開いて、右側のサイドバーにアイキャッチ画像を設定する欄が表示されているのが確認できます。
該当欄に画像をドラッグアンドドロップするかクリックします。

ドラッグアンドドロップした場合、即座に反映されアイキャッチ画像が設定されます。

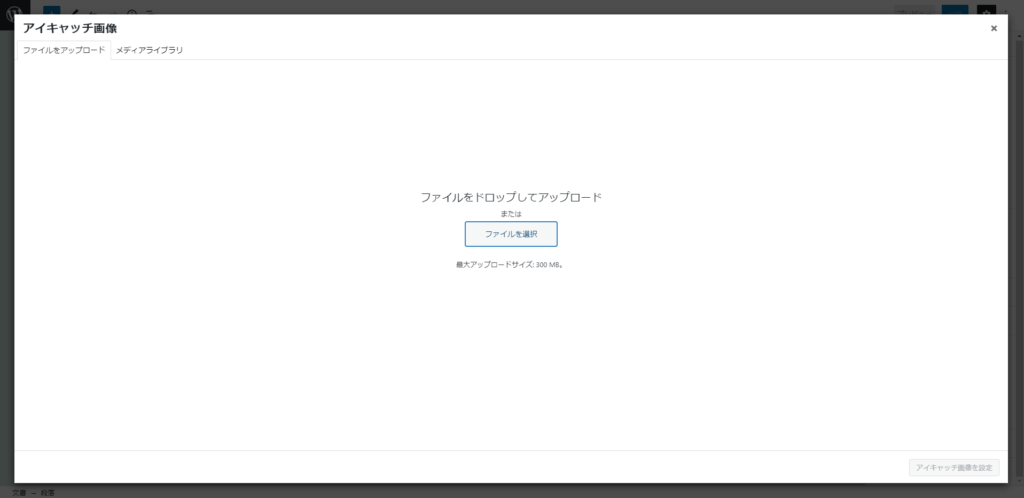
クリックした場合、ファイルのアップロード画面が表示されるので「ファイルを選択」をクリックしてアイキャッチ画像を選択します。

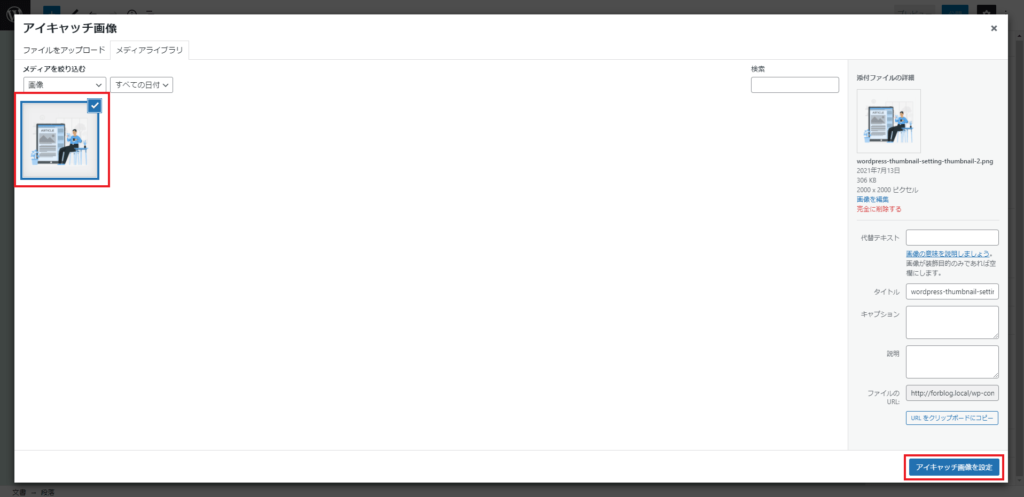
選択した画像がアップロードされるので、「アイキャッチ画像を設定」をクリックします。

反映されて、アイキャッチ画像が設定されます。

まとめ
WordPressでアイキャッチ画像の有効化から管理画面で設定する方法まで紹介してきました。
WordPressではアイキャッチ画像が簡単に設定できることが理解いただけたと思います。
ぜひご自身のWordPressサイトでも最適なアイキャッチ画像を設定して、より多くの人に読んでもらえる記事を目指していきましょう。