PHPはサーバサイドで動くプログラミング言語なので、ブラウザとテキストエディターだけ用意すれば始められるHTML/CSS,JavaScriptと違って開発環境の構築が大変で難しいそうだな。。。
今回の記事ではそんな風に思っている方の疑問に答えます。
XAMPPについて
まず、XAMPPについて軽く説明をした後に実際のインストール手順や使い方を説明していきます。
XAMPPとは
XAMPPとは5つの頭文字から由来した名称です。
X:クロスプラットフォーム
クロスプラットフォームとはWindowsやMacOS、Android、iOS、Linuxなどのように異なるOS上でも同じ仕様のものを動かすことができるプログラムのことを言います。
複数の動作環境に対応しているため、あらかじめ動作環境を想定することなくプログラム開発を進めることができます。
A:Apache
ApacheとはWebサーバーの一種のことです。
Apacheのほかにはnginxが有名ですかね。
Webサーバーはクライアントからの要求に対して、ファイルをレスポンスし、Webブラウザに表示をするためのものです。
M:MySQL
MySQLはデータベースの一種です。
他にはPostgreSQLや最近だとSQLiteが有名ですね。
大量のデータを格納しておくことができます。大規模なWebサイトやWebサイトには必須ですね。
P:PHP
今回の主役ですね。
PHPはサーバーサイドのプログラミング言語(スクリプト言語)で動的なWebページを生成することができます。
WordPressもPHPで作られており、当サイトもWordPressを用いて作られています。
P:Perl
こちらのPerlもプログラミング言語のことを指します。
昔はPerlでWebアプリケーション開発が行われることが多かったそうです。
最近はあまり耳にしないかも知れないです。
XAMPPのインストール
それではXAMPPをインストールしていきましょう。
ダウンロード
Apache Friendsからダウンロードをしていきます。
Windows用、Mac用などが用意されているので、使っているパソコンに合わせてダウンロードしていって下さい。
今回はWindows用をダウンロードしていきます。

xampp-windows-x64-7.4.3-0-VC15-installer.exeという実行ファイルがダウンロードされます。(バージョンによって数字が少し異なります。)

インストール
先ほどダウンロードした実行ファイルをクリックして、XAMPPをインストールしていきます。
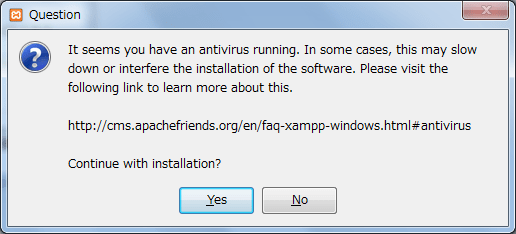
ウィルス対策ソフトがインストールされている場合に、下記のウィンドウが表示されることがあります。
「Yes」を選択して、進めましょう。

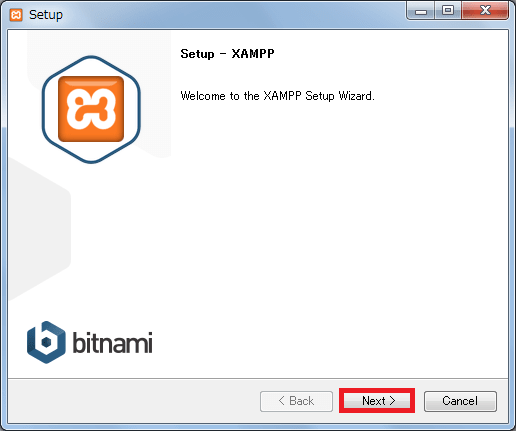
次に下記の内容が表示されるので、「Next」を選択しましょう。

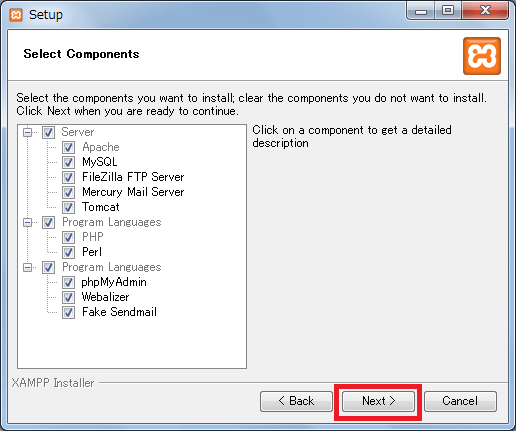
次に、インストールするソフトウェアを選択していきます。
必要なものにチェックを入れて、「Next」を選択しましょう。
どれを選べばいいかわからないという方はすべて選択したデフォルトの状態で進んで構いません。

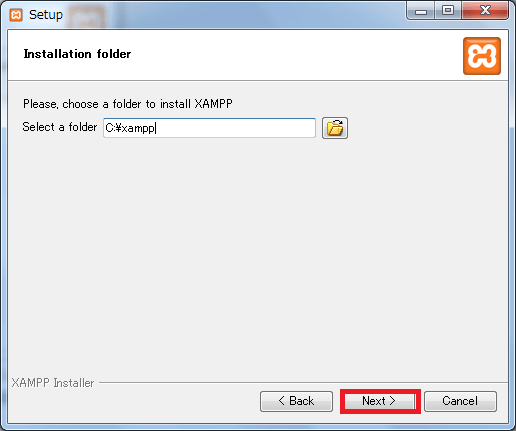
次にインストール先のフォルダを選択します。
特にこだわりがなければ、そのままで「Next」を選択します。

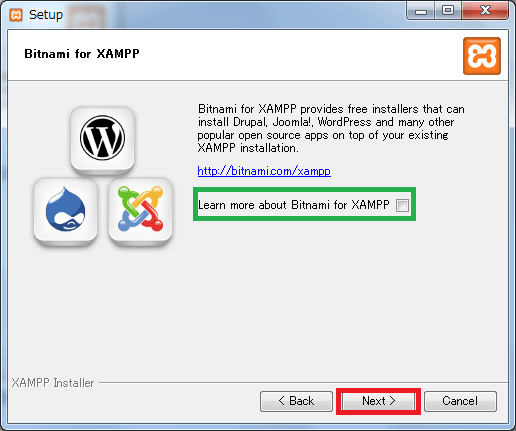
チェックを入れているとBitnamiの説明サイトが表示されてしまうので、必要なければ、チェックを外した状態で「Next」をクリックします。

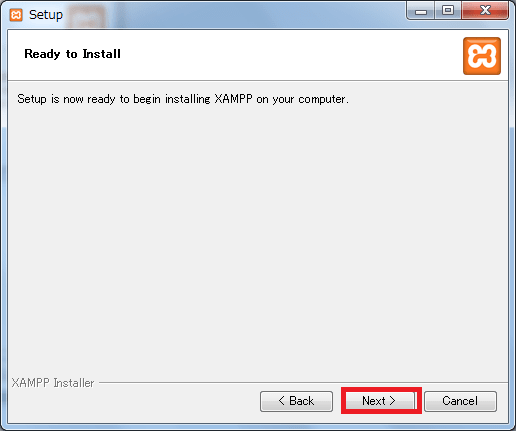
XAMPPをインストールしてもよいかの確認画面になります。
「Next」をクリックして進めましょう。

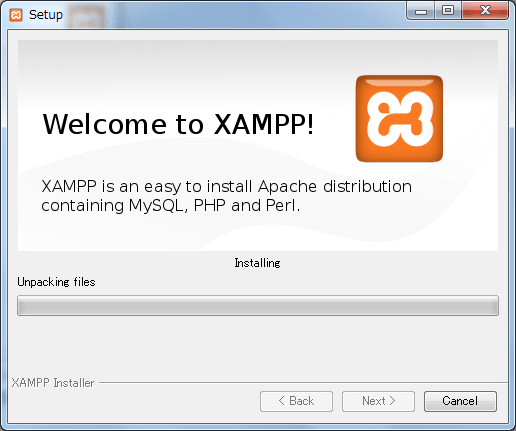
インストールが開始されます。数分で完了します。

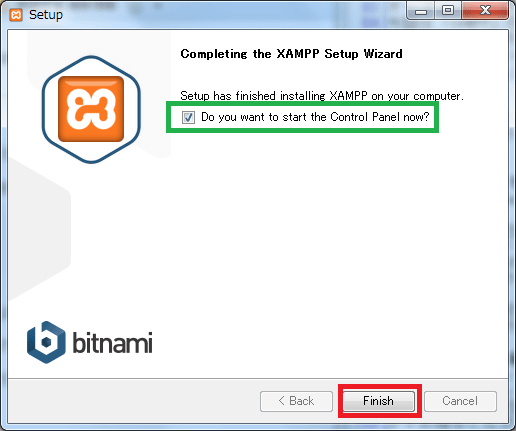
次の画面が表示されれば、インストールが完了しています。
チェックを入れたまま、「Finish」をクリックすると、XAMPP Control Panelがそのまま表示されます。


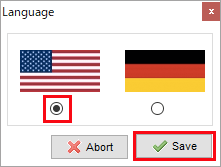
言語を聞かれる場合がありますので、選択して「Save」をクリックしましょう。
分からなければ英語で構わないでしょう。
XAMPPの使い方
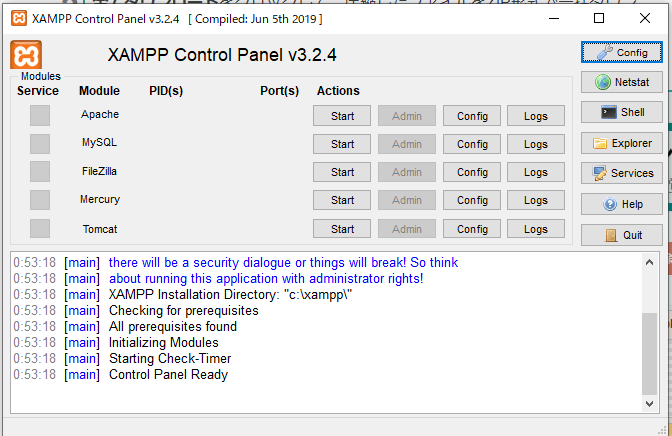
インストール完了後にチェックを外して「Finish」をクリックした場合や、2回目以降はスタートボタンからXAMPPを探し、その中にあるXAMPP Control Panelを選択して実行しましょう。

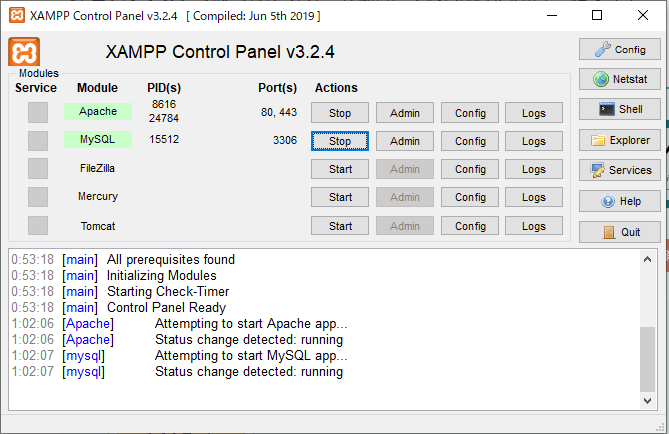
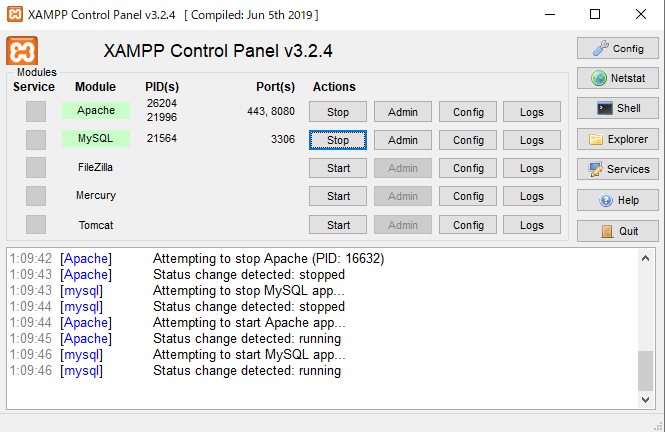
ApacheとMySQLのStartボタンを押して、起動しましょう。
ApacheとMySQLの文字背景が緑色になれば、ちゃんと起動しています。

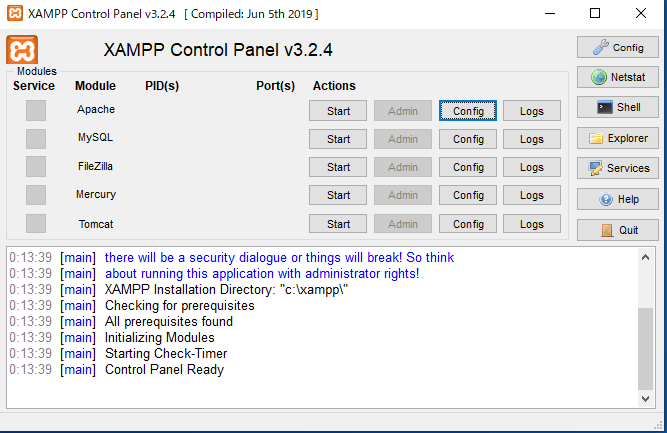
Apacheは80番ポートを使用しますが、80番ポートが使用されている場合があります。その場合、Apacheを起動することができませんので、80番ポートを解放してあげましょう。
80番ポートの解放の仕方が分からない、または解放できないという方はXAMPPのApacheで使うポートを変えてあげましょう。
Apacheの左横にあるConfigをクリックして、Apache(httpd.conf)をメモ帳などのテキストエディターで開いてあげましょう。

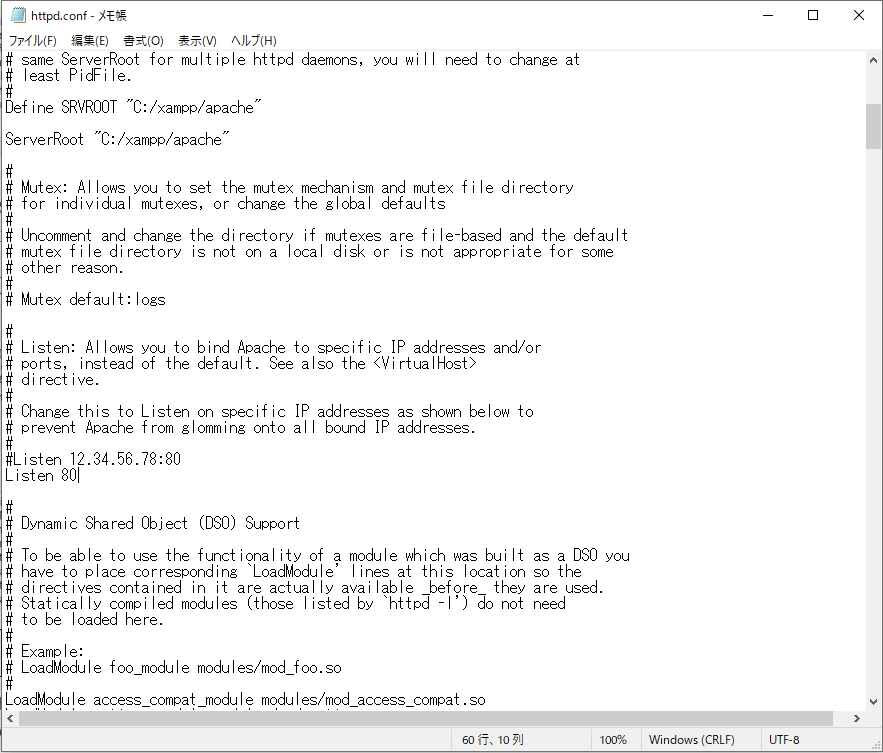
httpd.confファイルの60行目あたりに
Listen 80という記述があります。ここで使用するポート番号を指定しているんですね。

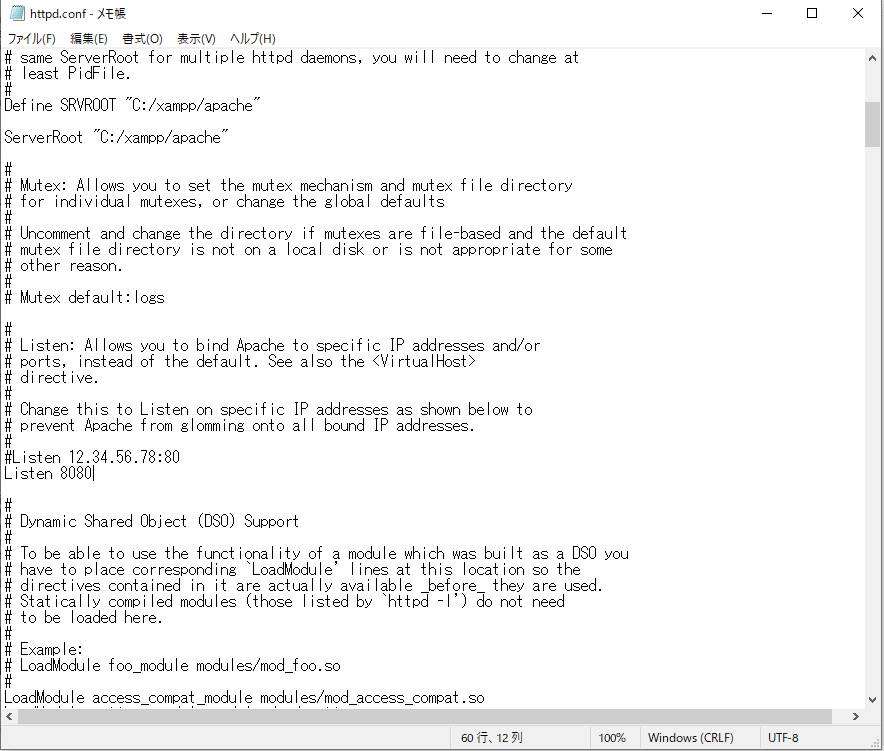
httpd.confファイルの60行目あたりを下記のように編集しましょう。
Listen 80808080は使用していなければ、8000などでも構いません。

ファイルを保存して、Apacheを再起動してみましょう。
これで無事に起動すると思います。
Port(s)の部分が8080になっているのが分かるでしょう。

ちなみに僕は最初このポートの知識がなく、XAMPPを導入するだけでその日の業務が終わりました。(笑)
原因としては会社のPCではSkypeをインストールしていたため、Skypeがすでに80番ポートを使用していたんですね。
PHPでプロジェクトを作成し、XAMPPで実行する
XAMPPの導入をすることができました。
では、実際にどうやって使っていくのかを見ていきましょう。
プロジェクトを作成
XAMPPでプロジェクトを実行するには、プロジェクトを作る場所が決められています。デスクトップやドキュメントなどの適当な場所にプロジェクトを作っていいというわけではありません。
では、どこにプロジェクトを作っていけばいいのでしょうか。
XAMPPインストール時にインストール先のフォルダを指定する箇所がありましたね。
デフォルトから変更していなければ、Cドライブ直下にxamppというフォルダが作成されているはずです。
そのxamppフォルダ直下にhtdocsというフォルダが存在します。そこにプロジェクトを作っています。
なぜこの場所なのかというと先ほども開いたhttpd.confを再び開いてください。

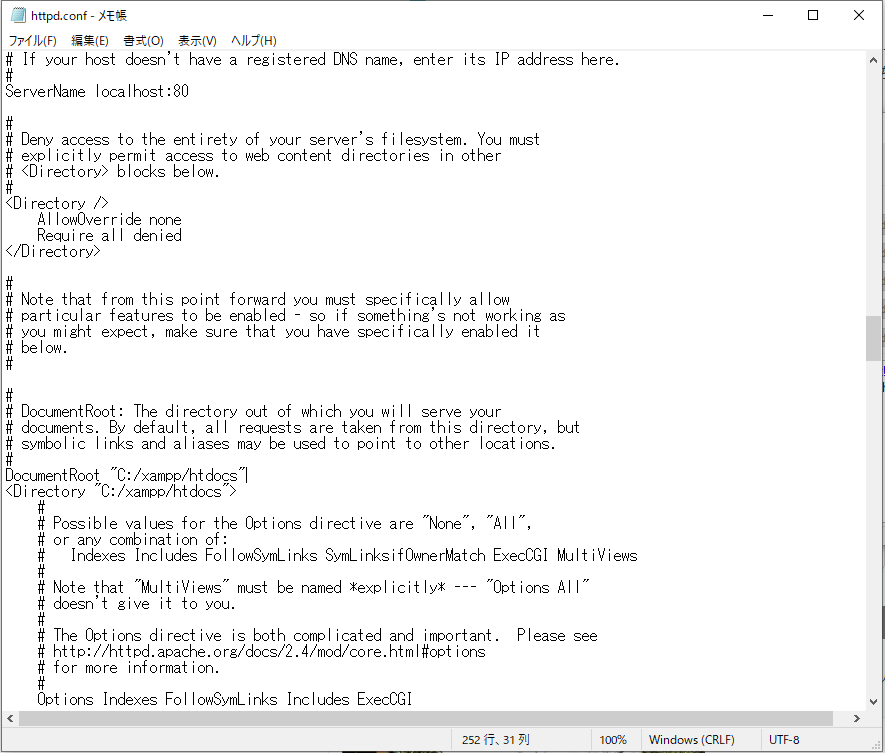
252行目あたりに下記のように書かれています。
DocumentRoot "C:/xampp/htdocs"ここでhttp://localhostでアクセスしたときのドキュメントルートを指定しているのです。
なので、どうしてもデスクトップ直下にプロジェクトを作って、XAMPPで動かしたいなどの場合はここのパスを変更してあげましょう。
それでは試しにhtdocsにtestプロジェクトを作成し、その中にindex.phpというファイルの名前を作成し、下記のコードを記載してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XAMPP test</title>
</head>
<body>
<?php echo "Hello World"; ?>
</body>
</html>これプロジェクトは完成です。次はこのプロジェクトがXAMPPで動かせるのかアクセスしてみましょう。
プロジェクトにアクセスする
それでは実際に動かしていきましょう。
Google Chormeなどのブラウザで「localhost」と入力しみましょう。
また、上記でポートを変更した人は「localhost:変更したポート番号」と入力しましょう。
すると下記のページが表示されれば、とりあえずXAMPPは正常に動いています。

では、次にプロジェクトがちゃんと動いているかみましょう。
次はブラウザで「localhost/test」と入力してみましょう。ここでもポートを変更した人は「localhost:変更したポート/test」で入力しましょう。

「Hello World!」と出力されていれば、正常に動いています。
このようにhtdocs直下に作成したプロジェクトは「localhost/プロジェクト名」で動作を確認できます。
まとめ
いかがでしたでしょうか。詳しく説明したので、これであなたもXAMPPを使ってPHPのプロジェクトを開発できるようになっていると思います。
これからPHPの学習を進めたいなと思っている人はぜひXAMPPを導入してみてはいかがでしょうか。