皆さんはWebサイトでグラフを表示する際にどのようにして実装しているでしょうか?
1からグラフの実装を行おうとするとかなり大変です。
そこでChart.jsを紹介します。
Chart.jsとはJavaScriptでグラフを描画するためのライブラリで、Chart.jsを使用することでとても簡単にグラフを描画することが出来るようになります。
Chart.jsのインストール
Chart.jsを利用するにはまず、Chart.jsをインストールする必要があります。
Chart.jsをインストールする方法はいくつかあるので、紹介していきます。
npmでインストール
npmの場合は下記のコマンドを実行することで、npm経由でChart.jsをインストールすることができます。
npm install chart.jsBowerでインストール
Bowerでインストールする場合は、下記のコマンドを実行します。
bower install chart.jsCDNで読み込む
CDN経由でChart.jsを読み込む場合は、下記のscriptタグで読み込みます。
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>ご自身でjsファイルを作成して読み込む際にはまずは上記のコードでChart.jsを読み込んでから、自身で作成したjsファイルを読み込むように、読み込む順番に気を付けましょう。
Chart.jsの基本的な使い方
Chart.jsのインストールができたら、Chart.jsでグラフを描画することができます。
公式ドキュメントで紹介されているグラフを実装して、基本的なChart.jsの使い方を見ていきましょう。
まずはHTMLでグラフを描画する領域を準備します。
<canvas id="chart">
Canvas not supported...
</canvas>グラフ描画領域はcanvasタグで指定します。
また、タグ内にはCanvasをサポートしていないブラウザなどでその内容を表示してあげるようにしています。
グラフ描画領域が準備できたら、Chart.jsを利用したJavaScriptのコードを記述していきましょう。
いずれかの記述でcanvas要素またはコンテキストを取得します。
const ctx = document.getElementById('chart')
const ctx = document.getElementById('chart').getContext("2d")
const ctx = $('chart')
const ctx = 'chart'取得した要素またはコンテキストを第一引数に指定してChartクラスのインスタンスを作成します。
const chart = new Chart(ctx, {
type: 'line',
data: {
labels: [
'January',
'February',
'March',
'April',
'May',
'June',
],
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
},
options: {}
})第二引数にはtype,data,optionsをキーに持つオブジェクトが指定されています。
type
type: 'line'typeではグラフの種類を指定することが出来ます。'line'を指定することで線グラフを描画することが出来ます。
線グラフ以外にも棒グラフや円グラフなど様々な種類のグラフを描画できます。
| type | グラフ |
|---|---|
| line | 線グラフ |
| bar | 棒グラフ |
| radar | レーダーチャート |
| pie | 円グラフ |
| doughnut | ドーナツチャート |
| polarArea | 鶏頭図 |
| bubble | バブルチャート |
| scatter | 散布図 |
data
dataではグラフに表示するグラフのラベルやデータなどを設定していきます。
data: {
labels: [
'January',
'February',
'March',
'April',
'May',
'June',
],
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
}dataにはオブジェクトが指定されていて、その中で様々なプロパティが設定されています。
labels
labelsではグラフのX軸のラベルを設定できます。
datasets
datasetsにはグラフの色や実際のデータを設定しているオブジェクトの配列を設定します。
今回は1つのグラフですが、複数のグラフを表示したい場合、グラフの数だけ配列の中にオブジェクトを設定します。
label
何のグラフなのかグラフのラベリングを行います。
backgroundColor
線グラフの点の部分の色を文字列で指定します。
borderColor
線グラフの線の部分の色を文字列で指定します。
data
配列形式でグラフ表示するデータを用意します。
データの数はlabelsプロパティで指定した配列の数と合わせた方が良いでしょう。
※この場合、labelsの数よりデータの数の方が多いので、45のデータはグラフで表示されません。
options
optionsではアニメーションの設定やX軸Y軸の設定などグラフに関する様々なオプション設定を変更することが出来ます。
今回は、このオプションは設定せずに進めるので、中身が空のオブジェクトを値に指定しておきます。

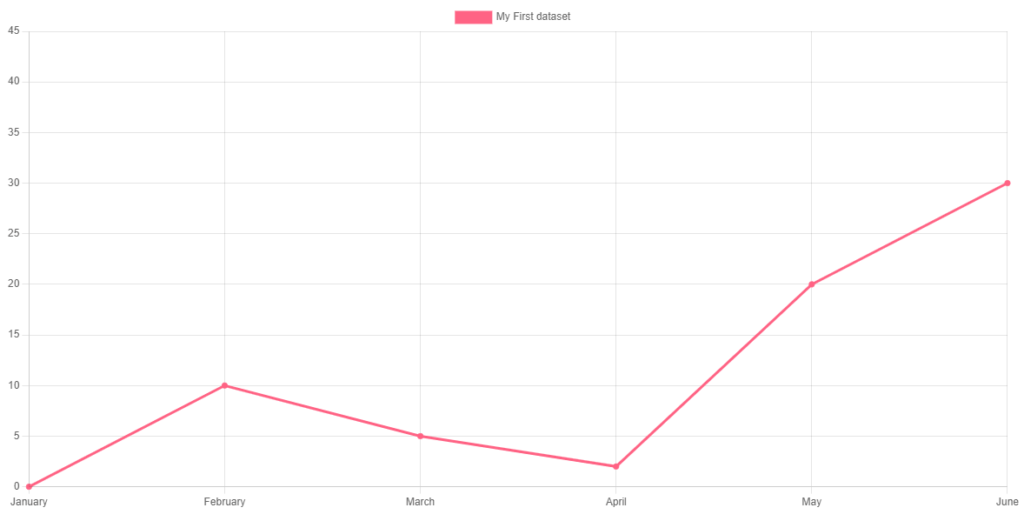
ここまで設定することで、グラフを描画することが出来ました。
かなり簡単な設定だけでキレイなグラフを描画することが出来ましたね。
Chart.jsを使ってグラフを描画してみよう
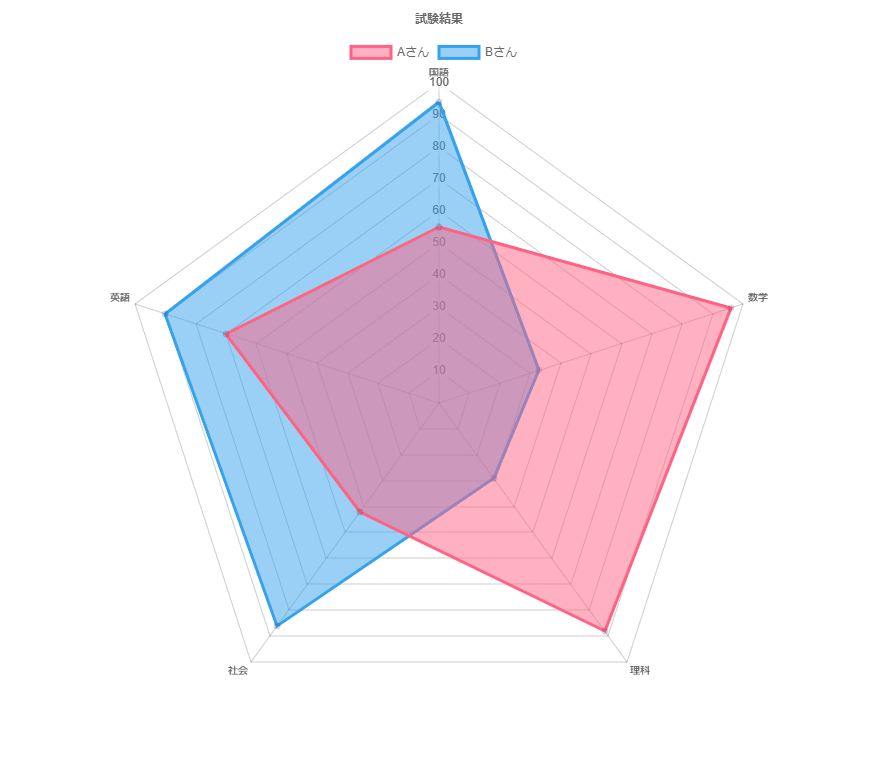
基本的なChart.jsの使い方を解説してきましたが、最後にChart.jsを使って試験結果のレーダーチャートを描画してみましょう。
'use strict'
const ctx = document.getElementById('chart')
const type = 'radar'
const labels = [
'国語',
'数学',
'理科',
'社会',
'英語',
];
const data = {
labels: labels,
datasets: [{
label: 'Aさん',
data: [55, 96, 88, 42, 70],
backgroundColor: 'rgba(255, 99, 132, 0.5)',
borderColor: 'rgb(255, 99, 132)',
},{
label: 'Bさん',
data: [94, 33, 29, 86, 90],
backgroundColor: 'rgba(54, 162, 235, 0.5)',
borderColor: 'rgb(54, 162, 235)',
}]
};
const options = {
title: {
display: true,
text: "試験結果"
},
scale: {
ticks: {
min: 0,
max: 100,
stepSize: 10,
}
}
}
const chart = new Chart(ctx, {
type: type,
data: data,
options: options
})それでは1つずつ解説していきましょう。
レーダーチャートにする
後にChartクラスのインスタンスを作成する際の第二引数オブジェクトのtypeプロパティに設定する値を定数で定義しておきます。type定数に'radar'という文字列を定義しておきましょう。
これで描画するグラフをレーダーチャートにすることができます。
描画するグラフのデータを用意する
const labels = [
'国語',
'数学',
'理科',
'社会',
'英語',
];まずはラベルの配列を用意します。
試験結果のレーダーチャートを作成するので、試験科目のラベルを用意しました。
const data = {
labels: labels,
datasets: [{
label: 'Aさん',
data: [55, 96, 88, 42, 70],
backgroundColor: 'rgba(255, 99, 132, 0.5)',
borderColor: 'rgb(255, 99, 132)',
},{
label: 'Bさん',
data: [94, 33, 29, 86, 90],
backgroundColor: 'rgba(54, 162, 235, 0.5)',
borderColor: 'rgb(54, 162, 235)',
}]
};次にAさん、Bさんのデータを用意します。labelsプロパティには先ほど定義したラベルの配列を値として設定します。
グラフのオプションを設定する
const options = {
title: {
display: true,
text: "試験結果"
},
scale: {
ticks: {
min: 0,
max: 100,
stepSize: 10,
}
}
}titleのdisplayプロパティをtrueにすることで、グラフのタイトル表示を有効にします。
また、textには表示するタイトルテキストを指定します。
最後にscaleのticksではグラフの軸の設定を行うことができます。minで最小値、maxで最大値、stepSizeで目盛間隔を指定することができます。
const chart = new Chart(ctx, {
type: type,
data: data,
options: options
})最後にChartクラスのインスタンスを作成する際の第二引数のオブジェクトに用意した定数を指定します。

無事にキレイなレーダーチャートを描画することが出来ました。
まとめ
Chart.jsを利用することでキレイなグラフを簡単に実装することが出来ました。
紹介したのはほんの一部です。Chart.jsでもっと様々なグラフを実装することができます。
是非、これを機にChart.jsを使ってグラフを実装してみてください。